Breadcrumb là một thành phần quan trọng trong thiết kế giao diện trang web giúp người dùng dễ dàng điều hướng trên trang web của bạn. Đây là một chuỗi các liên kết hiển thị trên trang web giúp người dùng biết được vị trí hiện tại của họ trong trang web của bạn và có thể dễ dàng quay lại trang trước đó hoặc trở về trang chủ.
Breadcrumb không chỉ là một yếu tố thiết kế hữu ích cho người dùng, mà nó cũng có thể giúp tăng tốc độ tìm kiếm trên trang web của bạn và tối ưu hóa trang web cho SEO.
Dưới đây Học Review sẽ nêu rõ rà khái niệm Breadcrumb là gì? cũng như tầm quan trọng của nó trong SEO-Marketing.
Giới thiệu về Breadcrumb
Breadcrumb là gì?

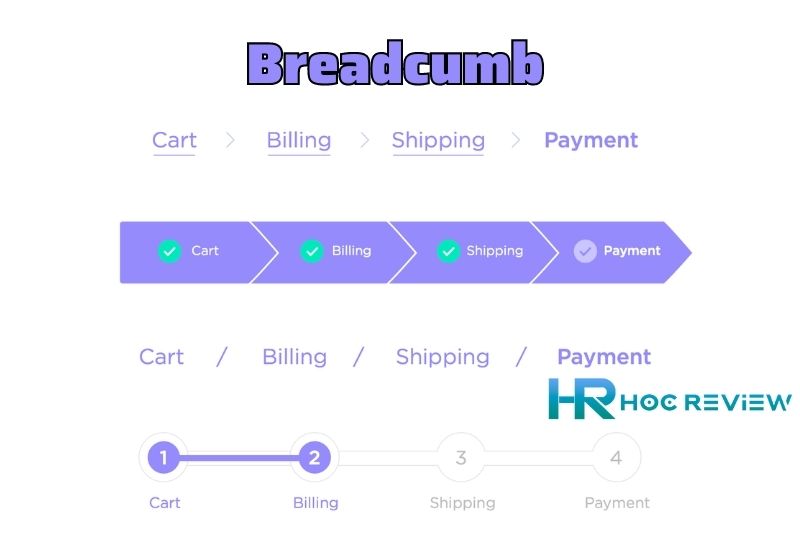
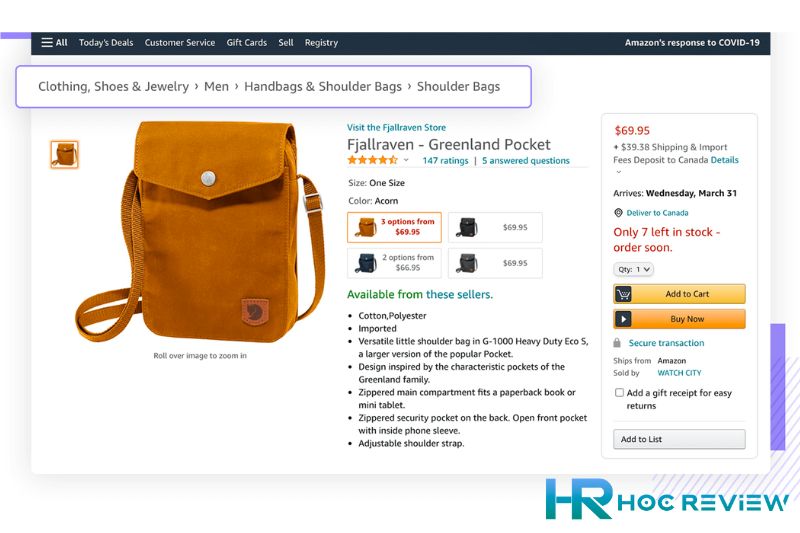
Breadcrumb là một thành phần của giao diện người dùng trên website, được thiết kế để giúp người dùng dễ dàng định vị và điều hướng trên trang web. Breadcrumb thường được đặt ở trên cùng của trang web hoặc ở phía trên nội dung chính và bao gồm một loạt các liên kết cho người dùng theo dõi từ trang chủ đến trang hiện tại mà họ đang xem.
Outline Breadcumb là gì? Cách hoạt động
Outline Breadcrumb thường được hiển thị ở trên cùng của trang web, phía dưới thanh tiêu đề và đầu mục nội dung chính. Nó có thể bao gồm tên của các danh mục, sản phẩm hoặc trang web liên quan đến trang hiện tại.

Ví dụ, một Outline Breadcrumb cho một trang web bán hàng có thể có dạng như sau:
Trang chủ > Marketing > SEO > Traffic User
Outline Breadcrumb hoạt động bằng cách sử dụng các thẻ HTML như <ol> và <li> để tạo ra các liên kết dẫn đến các trang liên quan. Khi người dùng nhấp vào các liên kết này, họ sẽ được chuyển hướng đến các trang cấp trên hoặc cấp dưới liên quan đến trang hiện tại.
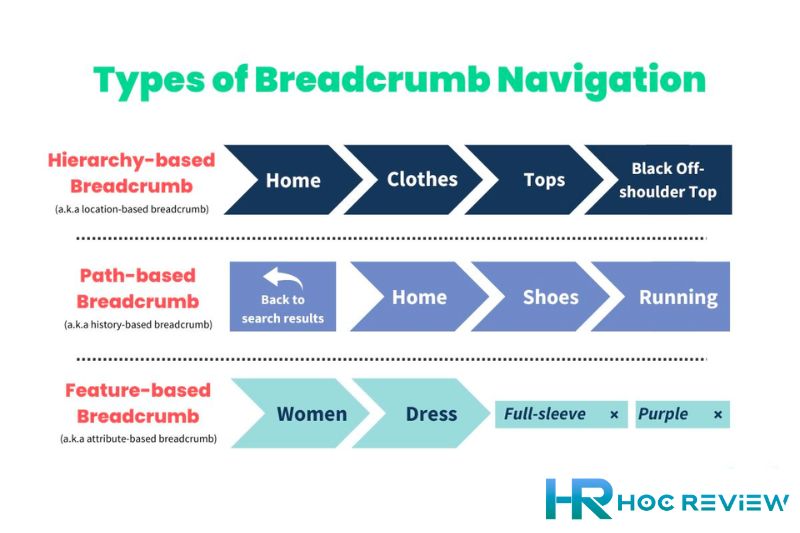
Các loại Breadcrumb
Location-based Breadcrumb
Location-based breadcrumb hiển thị cho người dùng biết vị trí của họ trong trang web và điều hướng họ đến các trang khác trên trang web dựa trên vị trí đó. Loại breadcrumb này được sử dụng phổ biến trên các trang web địa điểm, như các trang web của nhà hàng, khách sạn hoặc các trang web du lịch.
Các vị trí có thể được hiển thị trong location-based breadcrumb bao gồm quốc gia, tỉnh/thành phố, quận/huyện, phường/xã,… Người dùng có thể chọn một vị trí để điều hướng đến các trang khác liên quan đến vị trí đó.
Ví dụ, trang web của một nhà hàng có thể sử dụng location-based breadcrumb để cho phép người dùng chọn một thành phố và xem các nhà hàng của nhóm đó trong thành phố đó. Breadcrumb có thể được đặt ở đầu trang web để người dùng có thể thấy được toàn bộ vị trí của họ trên trang web.
Attribute-based Breadcrumb

Attribute-based breadcrumb là một loại breadcrumb dựa trên các thuộc tính của sản phẩm hoặc nội dung trên trang web. Ví dụ, nếu một trang web bán quần áo, thì các thuộc tính của sản phẩm như loại vải, màu sắc, kích cỡ có thể được sử dụng để tạo ra breadcrumb cho khách hàng.
Ví dụ cụ thể, giả sử một trang web bán quần áo và có một trang danh mục “Áo khoác”. Một lựa chọn breadcrumb dựa trên thuộc tính có thể là:
- Trang chủ/nam/quan-ao/ao-khoac/ao-khoac-da
Ở đây, “Nam” là một thuộc tính giới tính của sản phẩm, “Quần áo” là một thuộc tính loại sản phẩm, “Áo khoác” là tên danh mục và “Áo khoác da” là tên sản phẩm cụ thể.
Breadcrumb dựa trên thuộc tính có thể giúp người dùng dễ dàng tìm kiếm sản phẩm hoặc nội dung cụ thể mà họ quan tâm trên trang web của bạn.
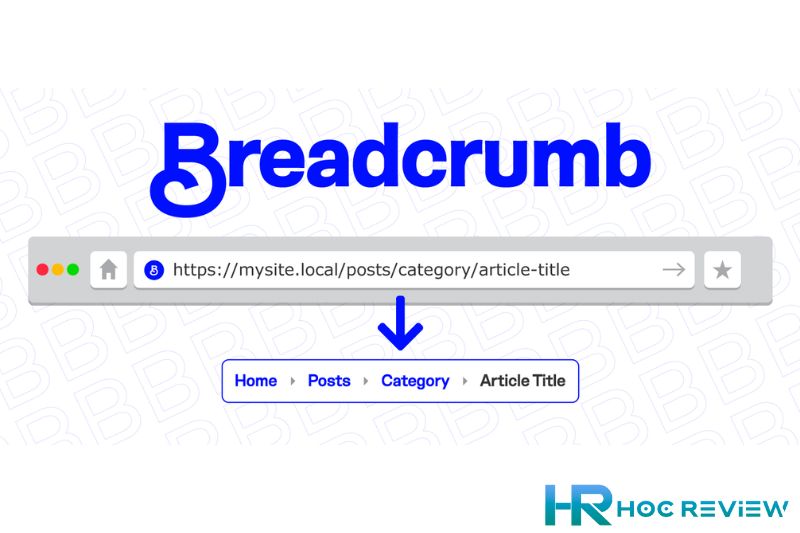
Path-based Breadcrumb
Path-based Breadcrumb là loại breadcrumb phổ biến nhất và đơn giản nhất. Nó dựa trên đường dẫn của trang web và hiển thị tất cả các trang cấp dưới của trang hiện tại trong một chuỗi breadcrumb.

Ví dụ, nếu trang hiện tại là “Thực đơn > Pizza Mỹ > Pizza hải sản”, breadcrumb sẽ hiển thị như sau:
- Trang chủ /thuc-don/pizza-my/Pizza-hai-san/
Breadcrumb path-based này rất hữu ích cho người dùng để hiểu được vị trí của họ trên trang web và dễ dàng điều hướng trở lại các trang cấp trên.
Nó cũng giúp cho các trang con được xếp hạng tốt hơn trên các công cụ tìm kiếm vì các liên kết được hiển thị trên breadcrumb, cũng như giúp cho các trang được tối ưu hóa tốt hơn cho truy cập của người dùng.
Tầm quan trọng của Breadcrumb cho SEO

Breadcrumb là một công cụ hữu ích giúp cải thiện trải nghiệm người dùng và tăng khả năng tìm kiếm của trang web trên các công cụ tìm kiếm. Dưới đây là một số cách sử dụng breadcrumb để tối ưu hóa trang web cho SEO:
- Sử dụng đúng kiểu breadcrumb phù hợp với trang web của bạn, ví dụ như location-based breadcrumb cho các trang web địa điểm hoặc path-based breadcrumb cho các trang web sản phẩm.
- Breadcrumb nên được đặt ở vị trí dễ thấy và dễ sử dụng trên trang web của bạn. Ví dụ, bạn có thể đặt breadcrumb bên trên tiêu đề trang hoặc bên dưới menu chính.
- Sử dụng các từ khóa liên quan đến trang web của bạn trong breadcrumb. Ví dụ, nếu bạn có một trang sản phẩm, thì breadcrumb có thể bao gồm tên danh mục sản phẩm, tên sản phẩm và thương hiệu.
- Breadcrumb nên được tối ưu hóa cho các công cụ tìm kiếm. Để làm điều này, bạn nên sử dụng cấu trúc breadcrumb chuẩn được đề xuất bởi các công cụ tìm kiếm hàng đầu.
- Sử dụng breadcrumb để giúp người dùng điều hướng trang web của bạn dễ dàng hơn. Ví dụ, nếu người dùng đang ở trang sản phẩm, họ có thể sử dụng breadcrumb để trở về trang danh mục sản phẩm hoặc trang chủ.
Tối ưu hóa Breadcrumb cho trang web của bạn
- Trước tiên, bạn cần quyết định loại breadcrumb nào phù hợp với trang web của bạn, dựa trên cấu trúc trang web và nội dung.
- Khi thiết kế chuỗi breadcrumb, hãy đảm bảo sử dụng cấu trúc đơn giản và dễ hiểu, không quá phức tạp và không dài quá.
- Breadcrumb phải liên kết đến các trang cấp cao hơn và dễ dàng để người dùng có thể chuyển đến các trang liên quan.
- Sử dụng các liên kết anchor text phù hợp với nội dung của trang để giúp người dùng hiểu được nội dung trang mà mình đang truy cập.
- Định dạng hợp lý, thường được đặt ở trên cùng của trang và dễ nhìn thấy để giúp người dùng dễ dàng điều
- Đảm bảo rằng breadcrumb của bạn cũng tương thích với các thiết bị di động để giúp người dùng dễ dàng truy cập vào trang web của bạn.
- Sử dụng schema markup để giúp các công cụ tìm kiếm hiểu được cấu trúc breadcrumb trên trang web của bạn và hiển thị nó trong kết quả tìm kiếm.
- Kiểm tra và cập nhật breadcrumb trên trang web của mình thường xuyên để đảm bảo rằng nó vẫn phù hợp với cấu trúc và nội dung trang web của bạn.
Kết luận
Tổng kết lại, breadcrumb là một phần quan trọng trong trang web để giúp người dùng dễ dàng điều hướng và hiểu được vị trí của mình trên trang web. Ngoài ra, breadcrumb còn có tác dụng tối ưu Onpage trang web cho SEO bằng cách cung cấp cho các công cụ tìm kiếm thông tin về cấu trúc và liên kết giữa các trang.
Khi sử dụng breadcrumb, cần lưu ý chọn loại breadcrumb phù hợp với nội dung và cấu trúc trang web của mình, cũng như tối ưu hóa vị trí, định dạng và phong cách breadcrumb để đảm bảo tính thẩm mỹ và trải nghiệm người dùng tốt nhất.