Header là một khái niệm phổ biến trong việc thiết kế và phát triển trang web. Nó đóng vai trò quan trọng trong việc hiển thị nội dung trang web và truyền tải các thông tin liên quan đến trang web đến người dùng.
Tuy nhiên, nhiều người không biết chính xác header là gì và tác dụng của nó trong việc phát triển web. Vì vậy, trong bài viết này, cùng Học Review tìm hiểu về khái niệm, tác dụng và cách sử dụng header trong phát triển web.
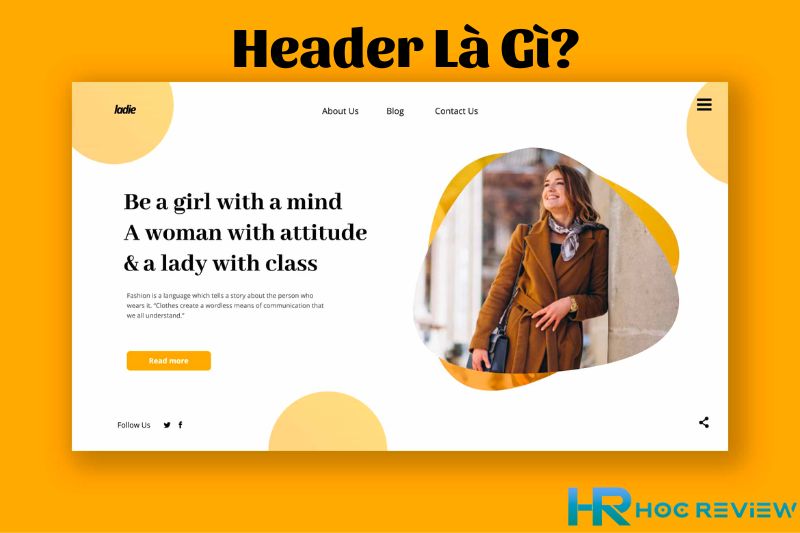
Header là gì?
Header (tiếng Việt còn gọi là tiêu đề) là một phần của gói tin dữ liệu được truyền tải giữa trình duyệt và máy chủ web trong quá trình truy cập trang web. Header bao gồm các thông tin về các tham số và giá trị của chúng, được gửi cùng với dữ liệu trang web.

Header giúp trình duyệt và máy chủ có thể trao đổi thông tin với nhau và đưa ra quyết định liên quan đến việc xử lý dữ liệu, đảm bảo cho việc truy cập trang web được diễn ra một cách đáng tin cậy và an toàn.
Ngoài ra, các header cũng được sử dụng để đưa ra thông tin về trang web cho các công cụ tìm kiếm và các ứng dụng khác, giúp tối ưu hóa trang web cho việc SEO.
Các loại header phổ biến

Header được chia thành ba loại chính trong phát triển web:
- Header của trình duyệt (browser header): Đây là header được gửi từ trình duyệt của người dùng đến máy chủ web khi người dùng truy cập vào trang web. Header này bao gồm các thông tin như User-Agent, Accept-Encoding, Referer và Cookie.
- Header của máy chủ (server header): Đây là header được gửi từ máy chủ web đến trình duyệt của người dùng để truyền tải các thông tin về trang web. Header này bao gồm các thông tin như Server, Date, Content-Type và Location.
- Header của tệp (file header): Đây là header được thêm vào bởi các tệp tài nguyên được sử dụng trong trang web, chẳng hạn như hình ảnh, file CSS và JavaScript. Header này bao gồm các thông tin như Content-Type, Content-Length và Cache-Control.
Tùy thuộc vào mục đích sử dụng, các loại header này sẽ được sử dụng khác nhau để truyền tải thông tin giữa trình duyệt và máy chủ, giúp tăng tốc độ tải trang, bảo mật trang web và tối ưu SEO.
Các thông tin trong header

Header bao gồm rất nhiều thông tin khác nhau, tùy thuộc vào loại header và mục đích sử dụng của chúng. Tuy nhiên, một số thông tin thường xuất hiện trong header của trang web bao gồm:
- User-Agent: Thông tin về trình duyệt hoặc ứng dụng mà người dùng đang sử dụng để truy cập trang web.
- Accept-Encoding: Thông tin về định dạng nén dữ liệu được trình duyệt hỗ trợ, giúp máy chủ có thể nén dữ liệu để tối ưu hóa tốc độ truyền tải.
- Referer: Địa chỉ URL của trang web mà người dùng đến từ, giúp máy chủ biết được nguồn gốc của lưu lượng truy cập.
- Cookie: Thông tin về các tệp cookie được gửi đến từ trình duyệt của người dùng, giúp máy chủ định danh và tạo trải nghiệm tùy chỉnh cho người dùng.
- Server: Thông tin về máy chủ web đang được sử dụng để phục vụ trang web.
- Date: Thời gian mà máy chủ phản hồi yêu cầu từ trình duyệt.
- Content-Type: Định dạng của dữ liệu được trả về, chẳng hạn như text/html, image/png, application/javascript, vv.
- Content-Length: Kích thước của dữ liệu được trả về, tính bằng byte.
- Cache-Control: Thông tin về cách trình duyệt nên lưu trữ và quản lý bộ nhớ cache, giúp tăng tốc độ truy cập và giảm tải cho máy chủ.
Tầm quan trọng của Header trong một trang web
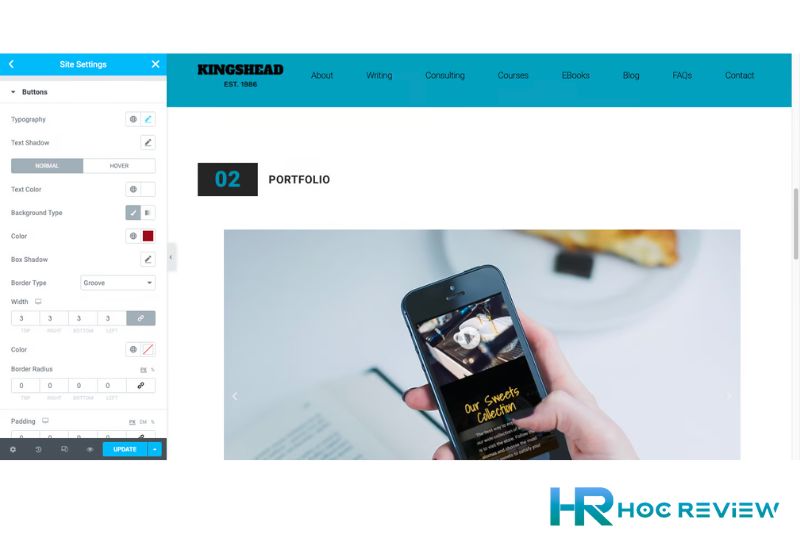
Header là một phần rất quan trọng của một trang web, nó được xem như là “cửa ngõ” đầu tiên để người dùng tiếp cận với trang web và tạo ấn tượng đầu tiên về trang web. Header giúp người dùng dễ dàng truy cập và điều hướng trên trang web.
Điều quan trọng là header thường được xuất hiện trên mỗi trang web, vì vậy, nó là nơi tốt để đặt các liên kết quan trọng và thông tin quan trọng về trang web của bạn. Header cũng cho phép bạn hiển thị logo của bạn, slogan, các biểu tượng xã hội và các nút liên kết truy cập trực tiếp đến các trang quan trọng như trang chủ, giỏ hàng, liên hệ, vv.

Header cũng có vai trò quan trọng trong SEO và tối ưu hóa cho công cụ tìm kiếm. Header thường chứa các từ khóa liên quan đến nội dung của trang web và các thẻ meta, đây là những yếu tố quan trọng giúp các công cụ tìm kiếm như Google hiểu rõ hơn về nội dung của trang web và đưa ra các kết quả tìm kiếm phù hợp.
Tóm lại, header là một phần rất quan trọng trong một trang web, giúp người dùng dễ dàng điều hướng và tạo ấn tượng đầu tiên về trang web. Nó cũng giúp tối ưu hóa cho công cụ tìm kiếm và cung cấp một cách để trình bày các thông tin quan trọng về trang web của bạn.
Các lỗi liên quan đến header và cách khắc phục

Header là một phần quan trọng của một trang web và có thể gặp một số lỗi khi sử dụng. Sau đây là một số lỗi phổ biến liên quan đến header và cách khắc phục chúng:
- Lỗi sai định dạng header: Header cần phải được định dạng đúng để trình duyệt có thể hiển thị nó đúng cách. Nếu header không được định dạng đúng, nó có thể không hiển thị hoặc hiển thị sai. Để khắc phục vấn đề này, bạn cần kiểm tra lại mã HTML của header và đảm bảo rằng nó được định dạng đúng.
- Lỗi quá nặng: Nếu header quá nặng, nó có thể làm giảm tốc độ tải trang và gây khó khăn cho người dùng khi truy cập trang web. Để khắc phục vấn đề này, bạn có thể nén header bằng cách sử dụng các công cụ nén file ảnh hoặc giảm kích thước của nó bằng cách loại bỏ các phần không cần thiết.
- Lỗi không tương thích với các trình duyệt khác nhau: Header có thể được hiển thị khác nhau trên các trình duyệt khác nhau. Để khắc phục vấn đề này, bạn nên kiểm tra header trên các trình duyệt phổ biến và đảm bảo rằng nó được hiển thị đúng trên tất cả các trình duyệt.
- Lỗi không tương thích với các thiết bị di động: Header có thể không được hiển thị đúng trên các thiết bị di động. Để khắc phục vấn đề này, bạn nên sử dụng một header tương thích với thiết bị di động hoặc tối ưu hóa header để nó hiển thị đúng trên các thiết bị khác nhau.
- Lỗi không cập nhật thông tin mới nhất: Nếu thông tin trong header không được cập nhật thường xuyên, nó có thể trở nên lỗi thời và không còn phù hợp với trang web của bạn. Để khắc phục vấn đề này, bạn nên cập nhật thông tin trong header thường xuyên và đảm bảo rằng nó phù hợp với nội dung và mục đích của trang web của bạn.
Kết Luận
Trong phát triển web, header là một phần quan trọng để trình bày các thông tin cần thiết của trang web. Nó cung cấp cho trình duyệt và người dùng những thông tin quan trọng về trang web, bao gồm tiêu đề, định dạng, các tệp tài nguyên, thông tin nhận dạng và nhiều hơn nữa.
Việc sử dụng đúng header không chỉ giúp cải thiện trải nghiệm người dùng mà còn giúp tăng tốc độ tải trang và cải thiện thứ hạng trên các công cụ tìm kiếm.
Tuy nhiên, sử dụng header không đúng cách có thể gây ra các vấn đề về bảo mật và hiệu suất. Những lỗi thường gặp như trùng lặp tiêu đề, header quá lớn, header quá nhỏ hoặc header bị thiếu có thể ảnh hưởng đến tốc độ tải trang và hiệu suất chung của trang web.
Do đó, để đảm bảo hiệu quả tối đa của header, nhà phát triển cần phải hiểu rõ về các thông tin trong header và các cách tùy chỉnh header để tối ưu tốc độ tải trang và đảm bảo bảo mật của trang web. Nếu được sử dụng đúng cách, header có thể là một công cụ hữu ích để cải thiện trải nghiệm người dùng và tăng tốc độ tải trang của trang web.