Trong thế giới ngày nay, tốc độ tải trang web là một yếu tố rất quan trọng để tăng trải nghiệm người dùng và cải thiện thứ hạng của trang web trên các công cụ tìm kiếm.
Để đạt được 90 điểm trên Pagespeed, bắt buộc phải tối ưu tốc độ trang web. Bài viết này sẽ hướng dẫn các bước tối ưu tốc độ trang web và đạt được Pagespeed trên 90 điểm cho mọi web Wordpress. Hãy cùng Hocreview tìm hiểu chi tiết trong bài viết dưới đây.
Vậy Google Pagespeed Insights là gì?
Google Pagespeed Insights là một công cụ được cung cấp bởi Google để đánh giá tốc độ tải trang web và đưa ra các khuyến nghị về cách tối ưu Technical để cải thiện tốc độ. Pagespeed Insights kiểm tra các yếu tố ảnh hưởng đến tốc độ tải trang web như kích thước tệp, các yêu cầu HTTP, độ trễ DNS và nhiều yếu tố khác.
Sau đó, công cụ này cung cấp cho người dùng một báo cáo chi tiết về tốc độ tải trang web cũng như các khuyến nghị từ website đã kiểm tra để tối ưu hóa trang web.
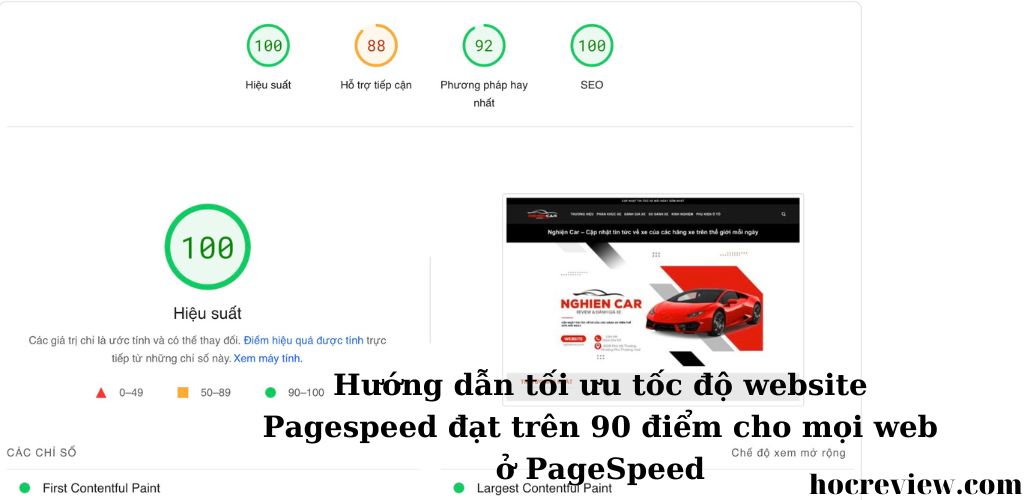
Điểm số cho tốc độ trang web có kết quả từ 0 đến 100. Điểm số càng cao, trang web sẽ có tốc độ tải càng nhanh và cải thiện trải nghiệm người dùng.
Lợi ích
- Tăng trải nghiệm người dùng: Giúp tăng tốc độ tải trang web, cải thiện trải nghiệm người dùng và giảm tỷ lệ thoát trang và thời gian ở lại trên trang
- Cải thiện thứ hạng trang web trên các công cụ tìm kiếm: Tốc độ tải trang web là một yếu tố quan trọng trong việc xếp hạng trang web trên các công cụ tìm kiếm.
- Indexed: Tăng tốc độ lập chỉ mục bài viết, website dành cho các website index chậm
- Tiết kiệm chi phí: Giúp giảm dung lượng trang web và giảm lượng dữ liệu được truyền tải, giúp giảm chi phí lưu trữ và băng thông.
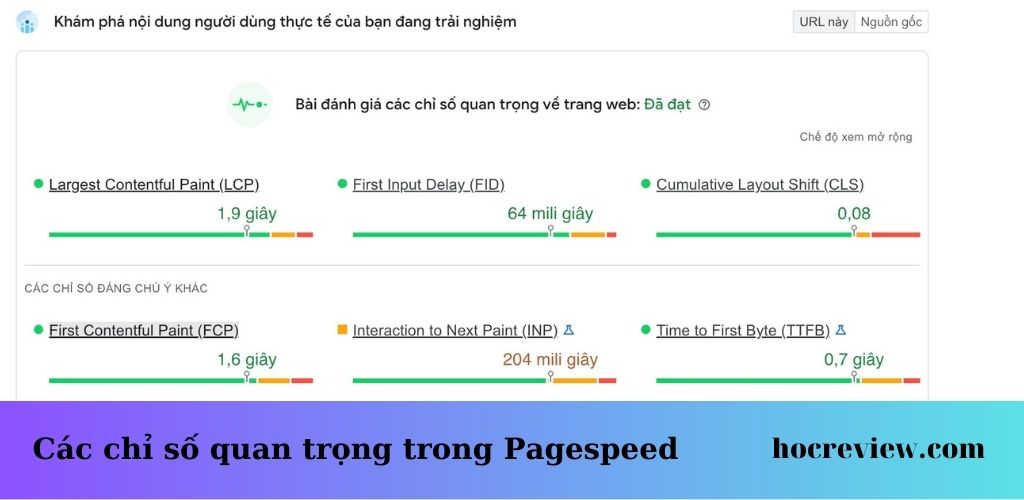
Các chỉ số quan trọng trong Pagespeed

LCP: Thời gian Nội dung/DOM lớn được tìm thấy ở màn hình đầu tiên. Đạt yêu cầu dưới 2.5s
FCP: Thời gian Nội dung lớn nhất được tìm thấy ở màn hình đầu tiên. Đạt yêu cầu dưới 1.8s
CLS: Mức độ thay đổi bố cục trong giao diện từ lúc bắt đầu đến khi hoàn thành. Đạt yêu cầu nếu < 0.1
Các yếu tố cần tối ưu cho website

Sử dụng hosting/VPS chất lượng
Khuyến khích chọn các hosting/vps nước ngoài cấu hình mạnh và ổn định để tải dữ liệu nhanh hơn. Tránh bị chặn thu thập hoặc lỗi thu thập từ các con bot.
Các hosting hay dùng như: Azdigi, stablehost, hawkhost…
Các VPS hay dùng như:
- OVH: dùng hơi chậm về phản hồi nhưng chống DDOS cực tốt
- Vultr, Hostus.us, Digital Ocean đều là các nhà cung cấp VPS chất lượng và giá rẻ đặc biệt hostus
Tối ưu hình ảnh và video
- Nén hình ảnh trước khi upload lên website qua tinypng.com hoặc các trang web tương tự. Hoặc sử dụng thiết kế ảnh qua canva.com để được nhẹ nhất và chất lượng.
- Kích thước hình ảnh nên có width là 1024 px hoặc 768 px
- Bật lazyload hình ảnh và youtube trên các plugin cache.
Tối ưu hoá css/javascript
Hạn chế sử dụng các plugin/theme trùng lặp nhau như giữa các theme với builder có sẵn ( Elementor, UX, Block,… )
Còn lại sẽ xử lý trên các plugin nén css/js hoặc plugin cache hướng dẫn ở nội dung tiếp theo.
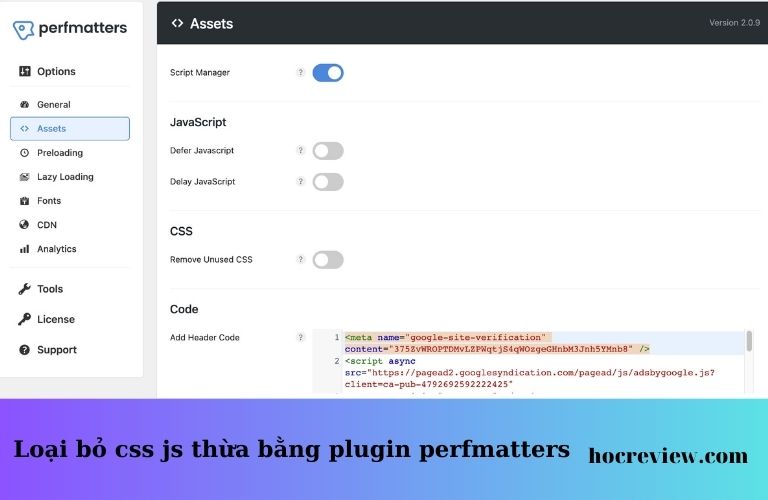
Cách loại bỏ CSS và javascript không sử dụng thì dùng plugin Perfmatters

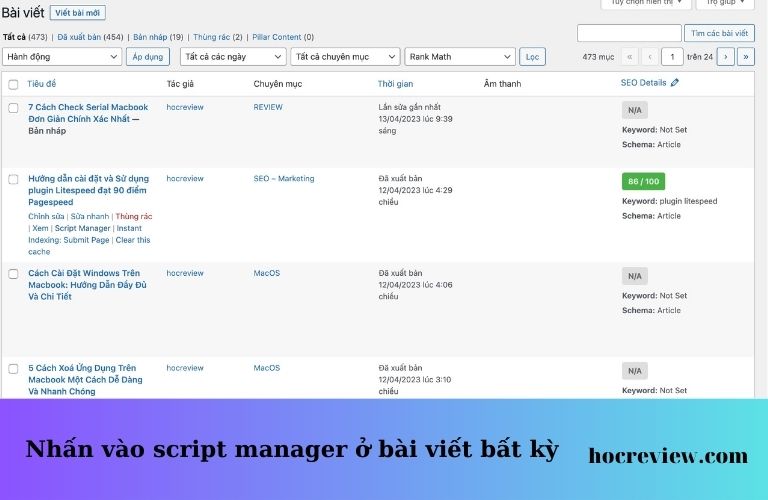
Bật Script Manager lên như hình



Hướng dẫn kiểm tra và loại bỏ
Bước 1: Kiểm tra Pagespeed hết các dạng trang trên 1 website bao gồm: bài viết, chuyên mục, tag, trang chủ. Nếu là trang sản phẩm thì có thêm sản phẩm và chuyên mục sản phẩm.
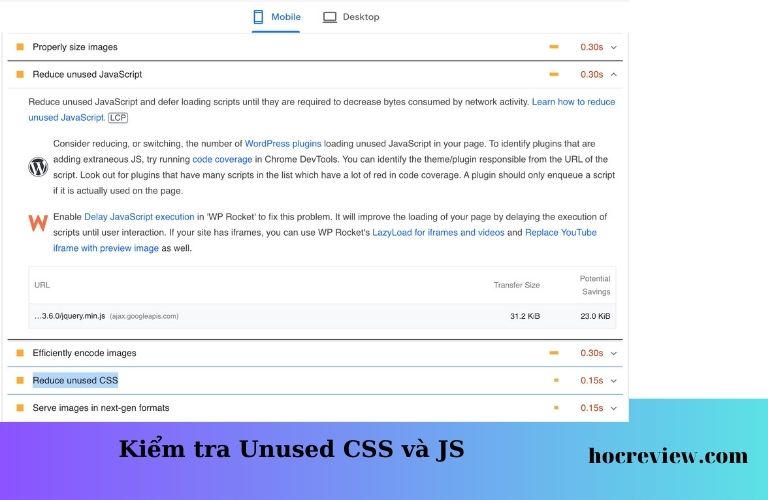
Bước 2: Chọn mục Reduce unused CSS và Reduce unused Javascript để xem các file. Ở đây có 2 mục là:
- Transfer Size: Kích thước file gốc
- Potential Savings: Kích thước file thừa không sử dụng
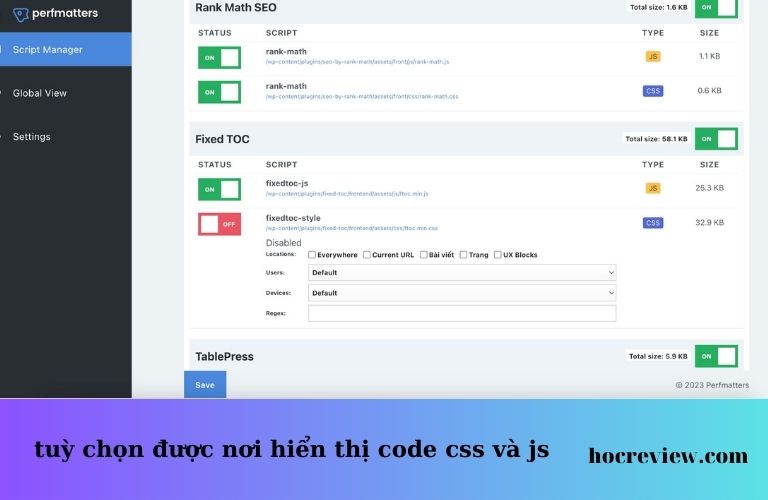
Nếu kích thước Potential Savings = Transfer Size thì nên loại bỏ khỏi các trang đó.
Ví dụ các slide thường chỉ sử dụng ở trang chủ hoặc landing page chứ không sử dụng ở các trang còn lại. Nên sẽ loại bỏ các phần đó ra hoặc plugin nào đó.
Tối ưu hoá code
Sử dụng các theme đơn giản, gọn nhẹ
Tối ưu hoá font chữ
Tải các font cần sử dụng về lưu trữ trên website tránh sử dụng bên ngoài

1 số tiêu chí nhỏ khác:
- Nén tệp bằng Gzip sẵn trên hosting hoặc cấu hình trên VPS
- Cấu hình đúng phiên bản tránh chuyển hướng nhiều lần
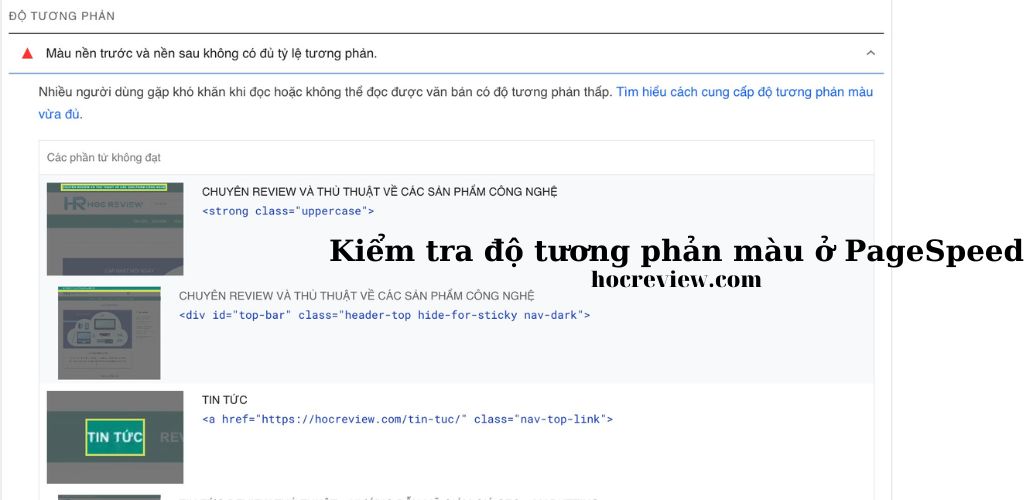
- Tối ưu về tương phản màu sắc dựa trên khuyến nghị của Google qua: https://dequeuniversity.com/rules/axe/4.6/color-contrast
- Đặt tên cho các liên kết
- Sắp xếp heading theo trình tự h1 – h6 từ trên xuống, tránh thẻ h1, h2 nằm dưới h3
Sử dụng cache
Muốn tối ưu tốt và dễ dàng cho website đối với người mới bắt buộc phải sử dụng các plugin Cache. Mình xin chia sẻ các plugin và cách cấu hình dưới đây:
Các Plugin cache tối ưu tốc độ website tốt nhất 2023

Mình chỉ sử dụng mỗi Wp rocket và Litespeed, nên sẽ tập trung vào 2 phần này. Các plugin kia mình sẽ giới thiệu sơ qua. Chỉ cần cấu hình tốt ở 2 plugin này thì luôn đạt trên 90 điểm
Plugin Wp Rocket
Giá của WP Rocket phụ thuộc vào số lượng trang web mà bạn muốn sử dụng plugin này.
Hiện tại, giá của WP Rocket là 49 USD mỗi năm/web và đến 249 USD mỗi năm cho 1.000 trang web.
Đây là plugin mà mình yêu thích nhất vì dễ cài đặt, hiệu suất tốt. Xem hướng dẫn cấu hình Wp Rocket tại đây
Bạn có thể tìm hiểu thêm về giá cả và các tính năng của WP Rocket trên trang chủ của plugin.
Plugin miễn phí Litespeed
Đây là plugin miễn phí đạt hiệu suất tốt cho các máy chủ dùng Litespeed. Cài đặt trực tiếp ở Plugin trên trang quản trị Wordpress.
Xem cách cấu hình đạt 99/100 điểm cho Litespeed + Perfmatters đầy đủ tại đây
Swift Performance
Plugin này có bản miễn phí và trả phí. Plugin này trước mình hay sử dụng nhưng hiện tại thì không
Giá của Swift Performance phụ thuộc vào số lượng trang web mà bạn muốn sử dụng plugin này.
Hiện tại, giá của Swift Performance bắt đầu
- Gói 49 USD mỗi năm / web
- Gói 99 USD mỗi năm cho 5 trang web.
- Giá 249 USD mỗi năm cho 100 trang web
- gói Business với giá 449 USD cho bản giới hạn
Bạn có thể tìm hiểu thêm về giá cả và các tính năng của Swift Performance trên trang chủ của plugin.
FlyingPress
Hiện tại, giá của FlyingPress bắt đầu từ 39 USD mỗi năm cho một trang web và có thể lên đến 99 USD mỗi năm cho 5 trang web
Perfmatters
Giá chỉ từ 24.95$ cho 1 trang web, bản không giới hạn chỉ $125. Nếu mua tại thedevkit.com giá chỉ bằng 1 ly cafe 100k
Ngoài ra, còn có các plugin miễn phí khác nhưng cũ hoặc tổng thể không tốt bằng: WP Super Cache, W3 Total Cache, Nitropack

Các công cụ kiểm tra tốc độ web
Kiểm tra thủ công bằng cách thử truy cập vào các trang bài viết, chuyên mục,… để xem hiệu suất
Kiểm tra bằng công cụ đạt yêu cầu từ 80 – 100 điểm. Vùng tốt nhất là 90 điểm, không nên quá tập trung vào 100 điểm mà bỏ qua yếu tố trải nghiệm người dùng.
- Pagespeed: https://pagespeed.web.dev/
- Gtmetrix: https://gtmetrix.com/
- Pingdom Tools: https://tools.pingdom.com
Kết luận
Hi vọng, bài viết này sẽ giúp mọi người hiểu rõ cách tối ưu website wordpress cho bản thân chạy nhanh và ổn định nhất. Lời khuyên tốt nhất là luôn nén hình ảnh trước khi upload lên website, sử dụng theme, plugin đơn giản với ít file css/js sẽ giúp cải thiện hiệu suất website.