Trang web WordPress của bạn đang chạy chậm và muốn tìm cách để cải thiện tốc độ website? WP Rocket có thể là lựa chọn tốt nhất cho bạn!
WP Rocket là một trong những plugin cache phổ biến nhất cho trang web WordPress, giúp cải thiện tốc độ tải trang và tăng cường hiệu suất của trang web.
Bài viết này sẽ giới thiệu về WP Rocket, các tính năng của nó và cách sử dụng để tối ưu hóa trang web của bạn. Hãy cùng tìm hiểu những lợi ích của việc sử dụng WP Rocket với Học Review ngay thôi nào!
WP Rocket là gì?
WP Rocket là một trong những plugin cache phổ biến nhất cho trang web WordPress. Được phát triển bởi một công ty đặt tại Pháp, được thiết kế để tối ưu tốc độ tải trang và cải thiện hiệu suất của trang web.

WP Rocket có tính năng dễ sử dụng và dễ cấu hình, phù hợp cho cả những người mới bắt đầu và chuyên gia trong lĩnh vực lập trình. Giúp tiết kiệm tài nguyên máy chủ, giảm chi phí quản lý trang web.
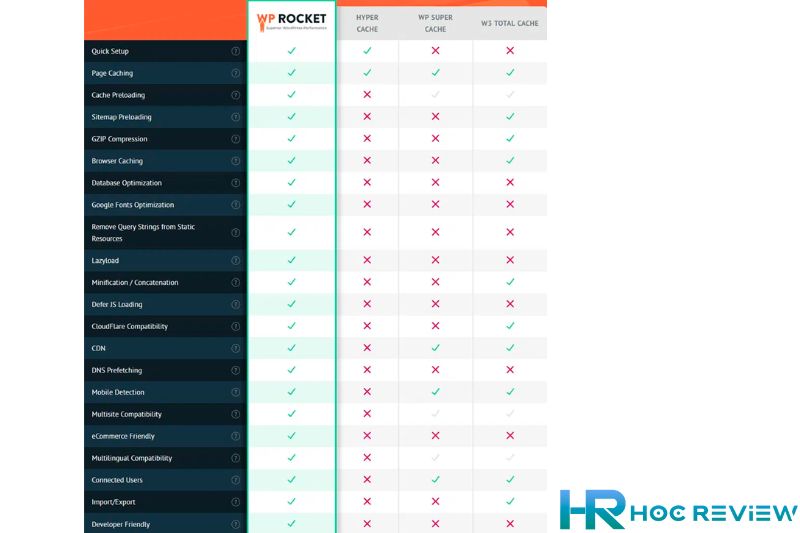
Các tính năng chính của WP Rocket

WP Rocket là một plugin cache phổ biến và được đánh giá cao cho trang web WordPress. Plugin này cung cấp nhiều tính năng để tối ưu hóa.
Sau đây là một số tính năng chính của WP Rocket:
- Minify và concatenate: WP Rocket cho phép người dùng minify và concatenate các tập tin CSS và JavaScript, giúp giảm dung lượng của tập tin và tăng tốc độ tải trang.
- Tối ưu hóa tải trang: WP Rocket cung cấp nhiều tính năng tối ưu hóa tải trang như: đồng bộ hóa tài nguyên, đẩy các tập tin không cần thiết xuống cuối trang và tải trước các tài nguyên.
- Tạo bộ nhớ cache cho trang web: Tạo bộ nhớ cache cho trang web, giúp giảm thời gian tải trang và tăng tốc độ tải trang.
- Tối ưu hóa hình ảnh Lazyload: Cho phép người dùng tối ưu hóa và trì hoãn hình ảnh, video, iframe hiển thị không cần thiết
- Tính năng preload cache: Giúp tăng tốc độ tải trang cho người dùng đầu tiên truy cập trang web.
- Hỗ trợ và tương thích với các plugin và theme khác: Hỗ trợ tối ưu hóa cho các plugin và theme khác để cải thiện hiệu suất trang web.
Hướng dẫn cài đặt và sử dụng WP Rocket
Để cài đặt và sử dụng WP Rocket, bạn có thể thực hiện theo các bước sau:
Mua và tải WP Rocket: Bạn cần truy cập vào trang web chính thức của WP Rocket và mua một gói WP Rocket phù hợp với nhu cầu của bạn.
Sau đó, tải plugin về máy tính của bạn. Hoặc tải miễn phí tại đây Bản cài đặt này có thể cập nhật lên bản mới nhất

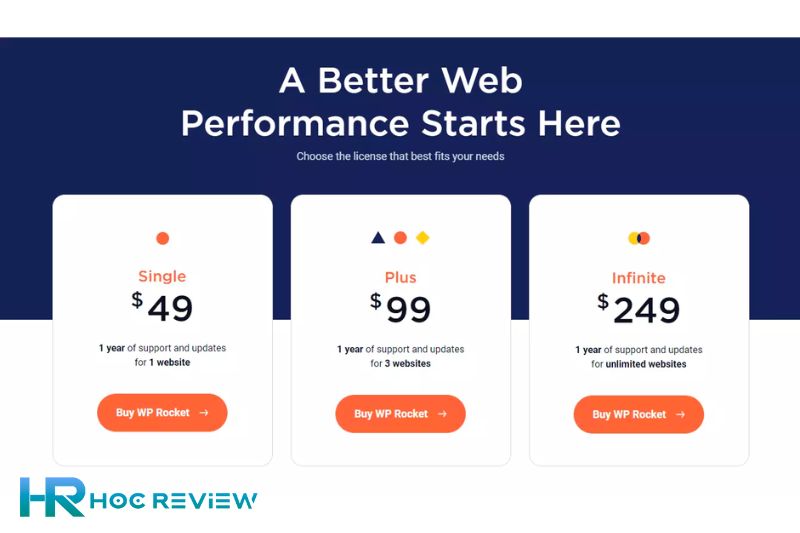
Sau khi tải plugin về, bạn có thể cài đặt WP Rocket bằng cách truy cập vào trang quản lý WordPress của bạn. Chọn mục Plugin và nhấp vào nút “Thêm mới”, sau đó thêm file và nhấp vào nút “Cài đặt ngay”.

Kích hoạt WP Rocket: Sau khi cài đặt, bạn cần kích hoạt plugin bằng cách nhấp vào nút “Kích hoạt” trong trang quản lý plugin.
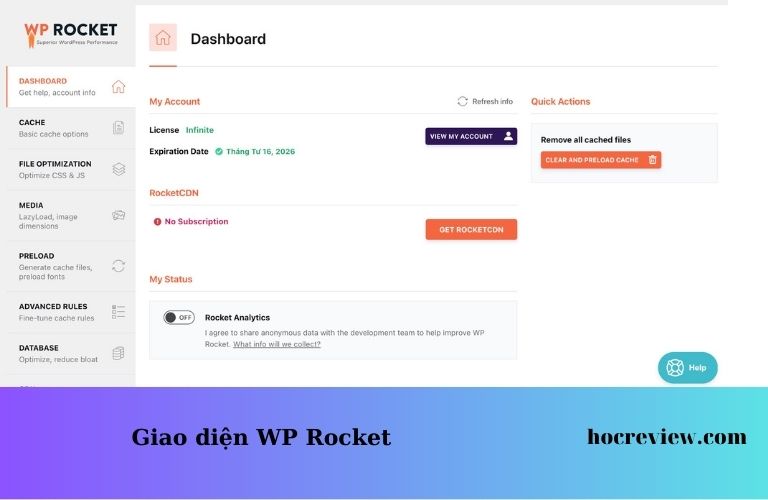
Cấu hình WP Rocket: Sau khi kích hoạt, bạn có thể truy cập vào mục cấu hình WP Rocket để tuỳ chỉnh phù hợp với nhu cầu của bạn.
Các tính năng của WP Rocket được hiển thị trên giao diện đồ họa, cho phép bạn dễ dàng cấu hình các tính năng tối ưu hóa.

Sử dụng WP Rocket: Sau khi cấu hình, WP Rocket sẽ hoạt động tự động để tối ưu hóa trang web của bạn. Bạn có thể sử dụng tính năng kiểm tra hiệu suất của WP Rocket để kiểm tra tốc độ tải trang trước và sau khi kích hoạt plugin.

Với các bước trên, bạn đã cài đặt và sử dụng WP Rocket cho trang web WordPress của mình. WP Rocket được đánh giá là plugin cache dễ sử dụng và cấu hình, phù hợp cho cả người mới bắt đầu và chuyên gia trong lĩnh vực quản lý trang web.
Hướng dẫn sử dụng WP Rocket phiên bản mới nhất
Sau khi cài đặt, bạn có thể sử dụng các tính năng của plugin để tối ưu hóa tốc độ tải trang và cải thiện hiệu suất trang web của bạn.
Sau đây là hướng dẫn sử dụng WP Rocket cho trang web WordPress:
Tính năng Cache
Tính năng Cache là tính năng chính của WP Rocket, giúp bạn tạo bộ nhớ cache cho trang web của mình để giảm thời gian tải trang và tăng tốc độ truy cập trang web.
Khi tính năng Cache được kích hoạt, WP Rocket sẽ tạo các bản sao của trang web của bạn và lưu trữ chúng trên máy chủ để người dùng truy cập sau có thể truy cập nhanh chóng hơn.
WP Rocket cung cấp nhiều tính năng cho tính năng Cache, cho phép bạn tùy chỉnh cách hoạt động của tính năng này và tăng hiệu quả của nó.

Để sử dụng tính năng Cache trong WP Rocket, bạn có thể thực hiện theo các bước sau:
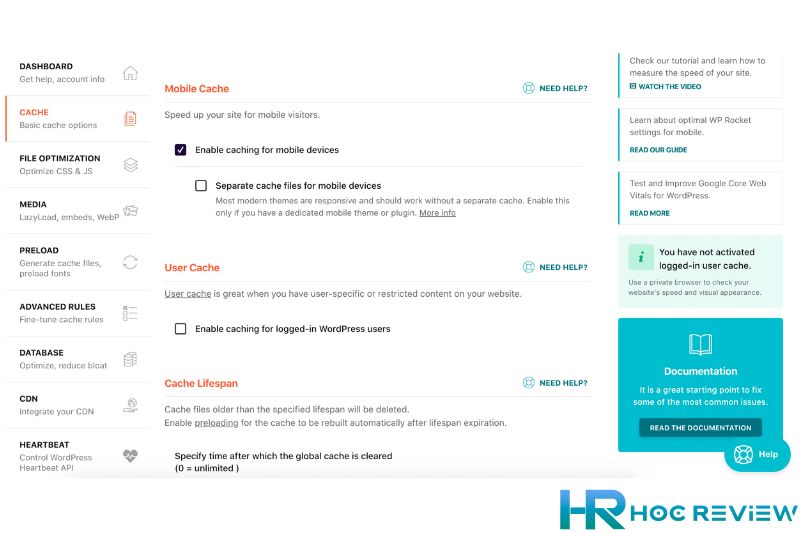
Chọn tab “Cache” và bật các tính năng Cache mong muốn. Các thiết lập bao gồm:
Mobile Cache: Cung cấp bộ nhớ đệm riêng cho các thiết bị di động để tăng tốc độ tải trang. Luôn bật Enable caching for mobile devices
Separate cache files for mobile devices không bật nếu không có phiên bản riêng
User Cache: Cung cấp bộ nhớ đệm riêng cho từng người dùng để tăng tốc độ tải trang. Bật chức năng này nếu là các trang bán hàng Woocommerce
Cache Lifespan: Tuỳ chỉnh Thời gian lưu trữ dữ liệu Cache. Mặc định là 10 giờ, có thể thay đổi tuỳ vào thay đổi nội dung của website
Tính năng Minify của File Optimization
Tính năng này giúp tối ưu hóa tốc độ tải trang bằng cách giảm dung lượng của các tập tin CSS và JavaScript trên trang web của bạn. Khi tính năng này được kích hoạt, WP Rocket sẽ tối ưu hóa tập tin CSS và JavaScript của trang web bằng cách loại bỏ các khoảng trắng, dòng trống và các ký tự không cần thiết khác.
Điều này giúp giảm dung lượng tập tin và tăng tốc độ tải trang. Ngoài ra, tính năng Minify và Concatenate cũng cho phép bạn nối các tập tin CSS và JavaScript thành một tập tin duy nhất, giúp giảm số lượng yêu cầu HTTP được gửi đến máy chủ của bạn.

Để sử dụng tính năng Minify và Concatenate trong WP Rocket, bạn có thể thực hiện theo các bước sau:
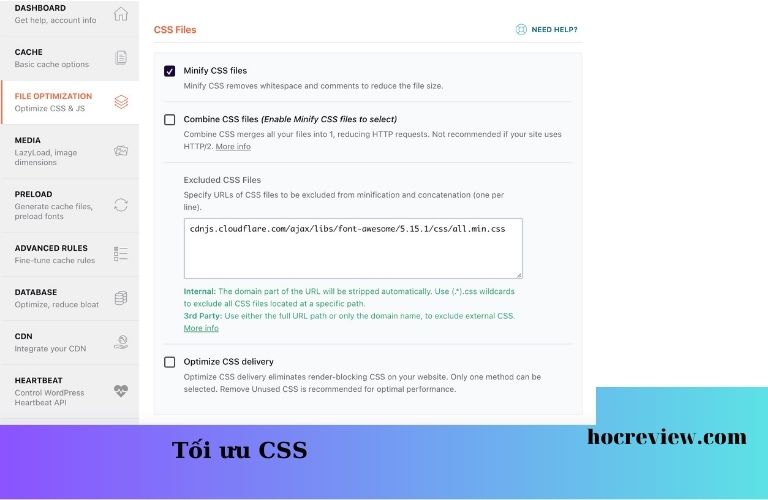
Chọn tab “File Optimization” sẽ hiển thị ra giao diện như ảnh trên
Tối ưu CSS có các lựa chọn:
- Minify CSS: Giảm kích thước tệp CSS bằng cách loại bỏ các khoảng trắng, dấu tab và dòng trống không cần thiết. Khuyến khích luôn bật
- Combine CSS: Khuyến khích luôn tắt, vì dễ gây ra lỗi cache và chậm
- Excluded CSS Files: Thêm các link css không muốn minify để tránh gây ra lỗi hiển thị giao diện
- Optimize CSS delivery gồm 2 chức năng là Remove Unused CSS và Generates critical path CSS. Khuyến khích tắt nếu không biết sử dụng vì dễ gây ra lỗi, nếu được hãy chọn chế độ remove unused CSS là tốt nhất

Tối ưu Javascript có các mục:
- Minify JS: Giảm kích thước tệp JS bằng cách loại bỏ các khoảng trắng, dấu tab và dòng trống không cần thiết. Khuyến khích luôn bật
- Combine JavaScript files: Khuyến khích luôn tắt vì dễ bị lỗi tương tự bên css
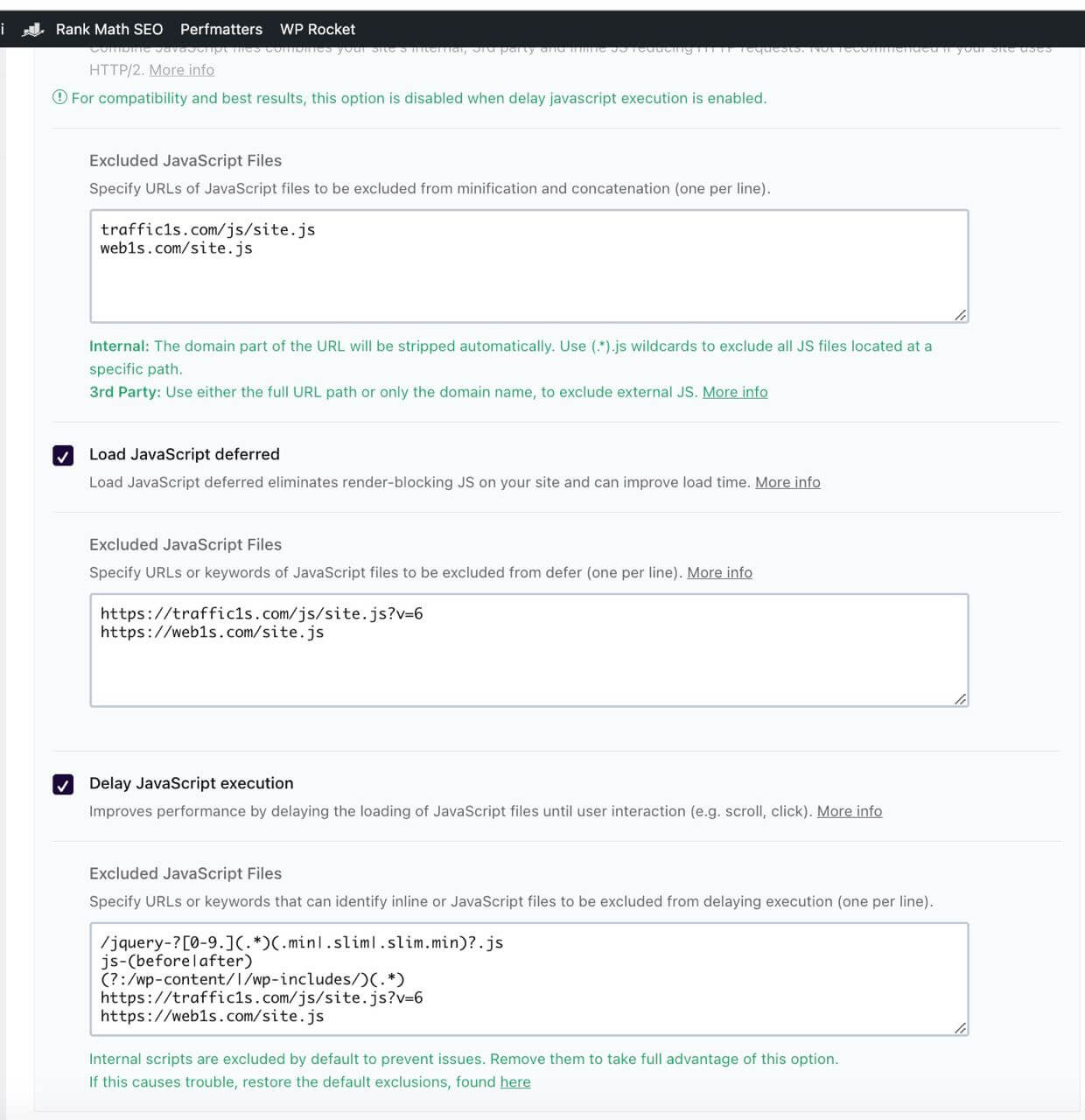
- Excluded JavaScript Files: Thêm các link js muốn loại trừ minify js như trên ảnh. Ví dụ
https://traffic1s.com/js/site.js?v=7
https://web1s.com/site.js
Code js chuẩn hay sử dụng
/wp-includes/js/jquery/jquery.min.js(\?(.*))?$
/wp-content/plugins/fixed-toc/frontend/assets/js/ftoc.min.js(\?(.*))?$
https://web1s.com/site.js
- Load JavaScript deferred: Luôn bật, hỗ trợ thêm defer vào các script giúp ưu tiên tải các nội dung html trước khi tải js. Excluded JavaScript Files tương tự ở minify và combine
- Delay Javascript: Luôn bật, các js sẽ được yêu cầu sau 3s. Giúp tối ưu LCP, FCP 1 cách tốt hơn không cần thiết phải sử dụng tính năng Critical CSS ở trên. Nếu giao diện ít sử dụng slide thì k cần phải loại trừ dòng /jquery-?[0-9.](.*)(.min|.slim|.slim.min)?.js ở delay. Hoặc không cần thêm loại trừ nếu kiểm tra chức năng đều bình thường trên cả mobile và desktop
Combine Google Fonts: Kết hợp các yếu tố Google Fonts thành một tệp để giảm tải trang ( đã được gộp lại tự động ở phiên bản mới)
Tính năng LazyLoad
Tính năng LazyLoad là một tính năng quan trọng trong WP Rocket giúp tối ưu hóa tốc độ tải trang bằng cách trì hoãn hiển thị hình ảnh trên trang web của bạn.
Khi tính năng này được kích hoạt, WP Rocket sẽ tải hình ảnh và nội dung khác của trang web chỉ khi người dùng di chuyển đến khu vực chứa nội dung đó.
Điều này giúp giảm tải trang và tối ưu hóa hiển thị hình ảnh.
Ngoài ra, tính năng LazyLoad cũng giúp tiết kiệm băng thông của trang web của bạn, vì các hình ảnh. iframe, video chỉ được tải khi cần thiết.

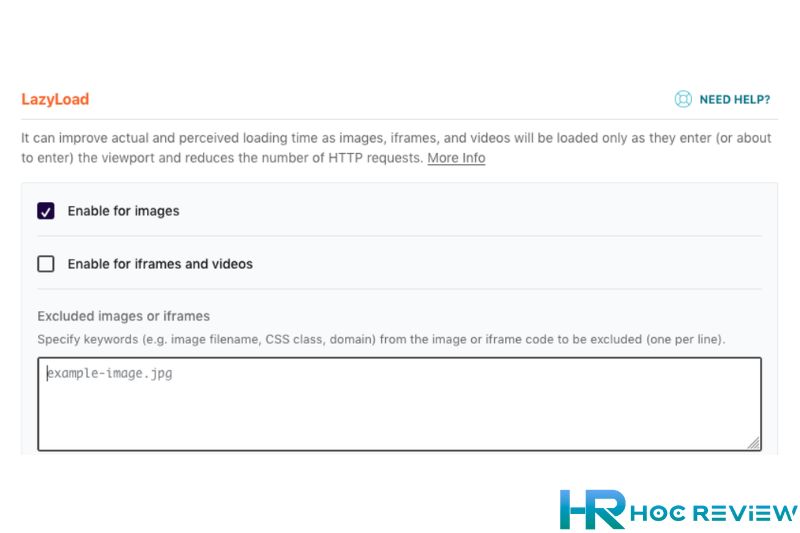
Sau khi bật tính năng LazyLoad, bạn có thể cấu hình các thiết lập để tải ảnh khi người dùng cuộn đến vị trí của nó.
Các thiết lập bao gồm:
- Images: Tải trễ ảnh trên trang web của bạn. Khuyến khích bật
- Iframes and Videos: Tải trễ các Iframe và Video trên trang web của bạn. Khuyến khích bật
- Exclusions: Chọn các phần không áp dụng tính năng LazyLoad như link ảnh logo hoặc ảnh banner ở đầu tiên nếu có vấn đề
- Image Dimensions: Thêm chiều dài, độ rộng hình ảnh mặc định, tránh bị lỗi về CLS. Khuyến khích bật
Kiểm tra tính năng LazyLoad: Sau khi cấu hình các thiết lập, bạn có thể kiểm tra lại tính năng LazyLoad bằng cách kiểm tra trên trang web của bạn.
Preload
Tính năng Preload là một tính năng quan trọng trong WP Rocket giúp tăng tốc độ tải trang bằng cách đặt trang web của bạn vào bộ nhớ đệm để người dùng có thể truy cập trang web nhanh hơn. Khi tính năng này được kích hoạt, WP Rocket sẽ tự động tải trước các trang web của bạn để đặt chúng vào bộ nhớ đệm.
Điều này giúp giảm thời gian tải trang và tăng tốc độ truy cập trang web của người dùng. Ngoài ra, tính năng Preload cũng giúp tăng hiệu suất SEO của trang web của bạn, vì thời gian tải trang được giảm xuống, giúp cải thiện trải nghiệm người dùng và giảm tỷ lệ thoát trang.

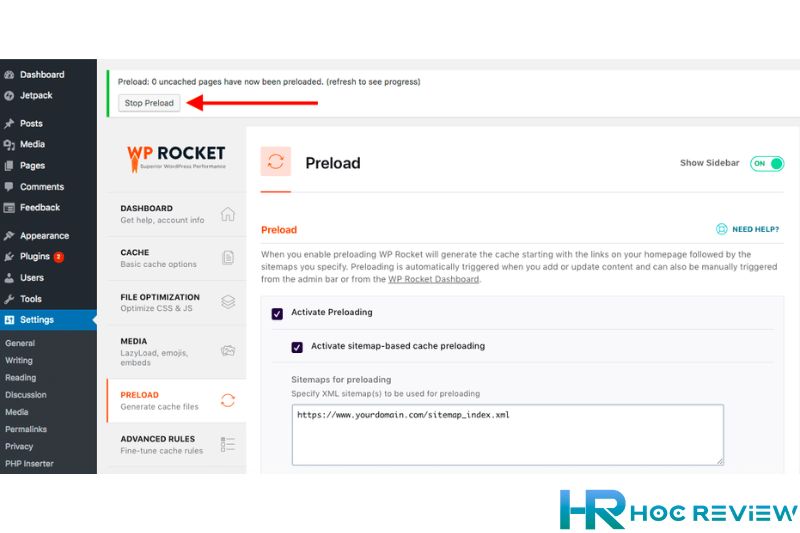
Cấu hình Preload
Các thiết lập bao gồm:
- Preload Cache: Ở bản mới nhất đã được tối ưu lại ngắn gọn 1 cách tự động, luôn bật Active Preloading. Nếu muốn loại trừ preload thì thêm ở Exclude URLs – ít khi sử dụng
- Preload Links: Hãy bật nếu trang web mình được người dùng xem nhiều trang cùng 1 lúc, tắt nếu không cần thiết. Khuyến khích tắt.
- Prefetch DNS Requests: Thêm các link, tên miền bên ngoài để được load nhanh hơn như các link font, link css, link js nếu có chạy traffic user trên web1s với link https://web1s.com/site.js
- Preload Fonts: Tải trước các fonts mình muốn để tránh bị lỗi nếu dùng nhiều font khác nhau. Khuyến khích bỏ các font không cần thiết, chỉ sử dụng font mặc định của trình duyệt để tránh bị lỗi hiển thị
Hãy nhớ bấm save changes !!
Advanced Rules
- Never Cache URLs: Thêm các trang tĩnh không muốn cache nếu sử dụng các API bên thứ 3 như landing page, trang chủ. Hãy được sử dụng
- Never Cache Cookies: tương tự trên
- Never Cache User Agent: Không cache các thiết bị như android, ios chẳng hạn
- Always Purge URL: Ít khi sử dụng, vì mình hay dùng clear cache ở menu WP rocket sau khi cập nhật
- Cache Query String: Tương tự trên
Database Optimization
Tính năng Database Optimization là một tính năng quan trọng trong WP Rocket giúp tối ưu hóa cơ sở dữ liệu trên trang web của bạn để giảm tải trang và tăng tốc độ tải trang. Khi tính năng này được kích hoạt, WP Rocket sẽ tối ưu hóa cơ sở dữ liệu của bạn bằng cách loại bỏ các dữ liệu không cần thiết và tối ưu hóa bảng dữ liệu.
Điều này giúp giảm dung lượng cơ sở dữ liệu và tối ưu hóa tốc độ truy xuất cơ sở dữ liệu. Ngoài ra, tính năng Database Optimization cũng giúp tiết kiệm băng thông của trang web của bạn, vì dung lượng cơ sở dữ liệu được giảm xuống.
Để sử dụng tính năng Database Optimization trong WP Rocket, bạn có thể thực hiện theo các bước sau:
Bật tính năng Database Optimization: chọn tab “Database” => chọn các mục cần thiết và lưu thay đổi.
Cấu hình Database Optimization: Sau khi bật tính năng Database Optimization, bạn có thể cấu hình các thiết lập để tối ưu hóa cơ sở dữ liệu của mình. Các thiết lập bao gồm:
- Clean up revisions: Xóa các bản lưu sửa đổi không cần thiết trong cơ sở dữ liệu.
- Clean up auto draft posts: Xóa các bài viết nháp không cần thiết trong cơ sở dữ liệu.
- Clean up trashed posts: Xóa các bài viết đã xóa khỏi trang web của bạn.
- Clean up spam comments: Xóa các bình luận spam trong cơ sở dữ liệu.
- Clean up transient options: Xóa các dữ liệu tạm thời không cần thiết trong cơ sở dữ liệu.
Chạy tính năng Database Optimization: Sau khi cấu hình các thiết lập, bạn có thể chạy tính năng Database Optimization bằng cách nhấn vào nút “Optimize” hoặc đặt chế độ tự động tối ưu hóa.
CDN và Add-ons
Dùng để thêm tài khoản cdn các bên và tài khoản bên thứ 3 như cloudflare.
Kết Luận
Tóm tắt lại, WP Rocket là một plugin tăng tốc độ website WordPress hiệu quả và đơn giản dễ sử dụng. Với WP Rocket, bạn có thể tối ưu tốc độ website của mình nhanh chóng, cải thiện trải nghiệm người dùng và cải thiện thứ hạng của website trên các công cụ tìm kiếm. Chỉ với các tuỳ chỉnh trên đã giúp website bạn đạt điểm số từ 90 – 100 điểm, nếu vẫn chưa đạt điểm đó thì nên xem cách tối ưu loại bỏ các link css, js không sử dụng với plugin Perfmatters tại đây
Vì vậy, nếu bạn đang tìm kiếm một giải pháp tăng tốc độ website đơn giản và hiệu quả, WP Rocket có thể là sự lựa chọn tốt nhất cho bạn.