Trong bài viết mới nhất của series hướng dẫn xây dựng website với Học Review, chúng tôi sẽ giới thiệu cách tạo một trang web thương mại điện tử sử dụng WooCommerce với Astra Theme.
Với các hướng dẫn chi tiết và dễ hiểu, bạn sẽ có thể tạo ra một trang web bán hàng chuyên nghiệp với giao diện đẹp mắt và tính năng đầy đủ chỉ sau vài bước đơn giản. Hãy cùng Học Review khám phá cách tạo ra một trang web thương mại điện tử hiệu quả với Astra Theme nhé!
Astra theme là gì?
Astra là một theme WordPress đa năng và nhẹ nhàng được phát triển bởi Brainstorm Force. Nó được xây dựng với mục đích tối ưu hóa tốc độ tải trang, cung cấp các tính năng linh hoạt và dễ dàng tùy chỉnh để tạo ra một trang web chuyên nghiệp.
Với thiết kế tối giản và code chất lượng cao, Astra là lựa chọn phổ biến cho các nhà phát triển web, chủ doanh nghiệp, nhà thiết kế và các blogger.

Nó cũng được tích hợp với các trình tạo trang phổ biến như Elementor, Beaver Builder, và Visual Composer, giúp người dùng có thể dễ dàng tạo ra các trang web tùy chỉnh mà không cần có kiến thức lập trình. Với phiên bản miễn phí và các phiên bản Pro với các tính năng mở rộng, Astra là một trong những theme WordPress được ưa chuộng nhất hiện nay.
Ưu điểm của AstraTheme
- Tốc độ tải nhanh
- Tương thích với Elementor và nhiều plugin khác
- Tùy chỉnh đơn giản phù hợp với nhu cầu viết blog
- Các mẫu trang web dựng sẵn rất đa dạng
Các tính năng chính trên Astra Pro
- Tạo nhãn trắng cho chủ đề
- Tùy chỉnh màu sắc và nền.
- Tùy chỉnh phông chữ.
- Cho phép tùy chỉnh nâng cao trên blog và danh mục; các tùy chỉnh bao gồm bố cục, cỡ chữ, thông tin tác giả…
- Tùy chỉnh menu, bố cục website
- Tùy chỉnh cuộn lên trên cùng.
- Tùy chỉnh ajax thêm vào giỏ hàng, thu phóng hình ảnh, bố cục tab, sản phẩm liên quan.
- Cuộn vô hạn trên trang sản phẩm Wooc Commerce.
- Thanh bên Off-Canvas, xem nhanh, giỏ hàng thả xuống.
Hướng dẫn cài đặt Plugin, Astra Theme
Cài đặt theme
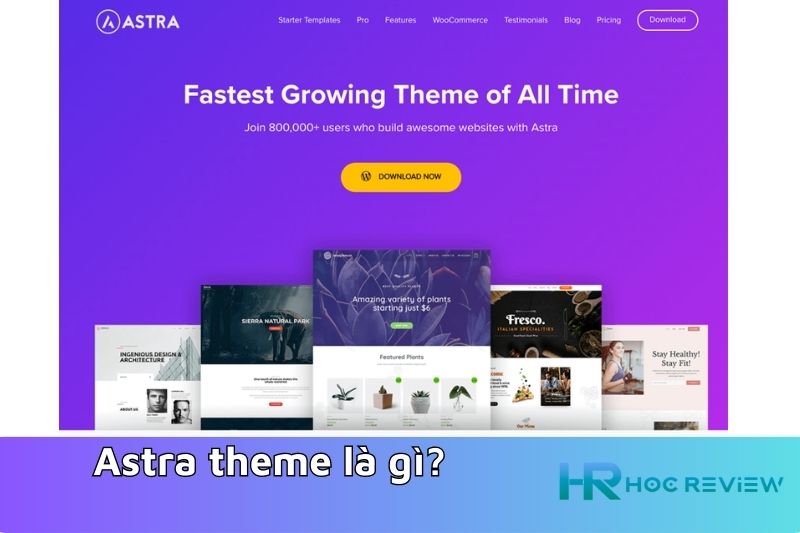
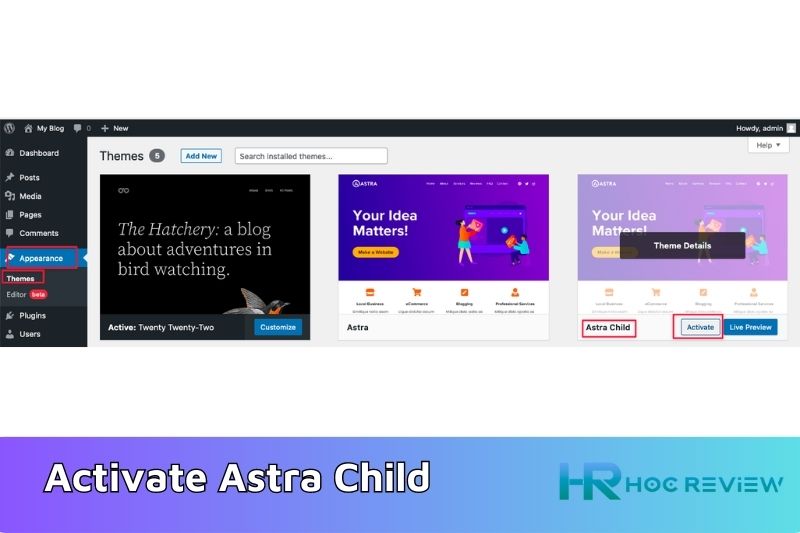
Để cài đặt theme Astra, đầu tiên bạn đăng nhập vào trang quản trị > Giao diện > Chủ đề . Tại đây, bạn sẽ thấy tất cả các chủ đề bạn đã cài đặt trên trang web của mình. Để thêm một chủ đề khác, nhấp vào Thêm mới.

Để sử dụng Theme Astra, bạn sẽ cần phải tải và cài đặt 2 tệp tin, bao gồm:
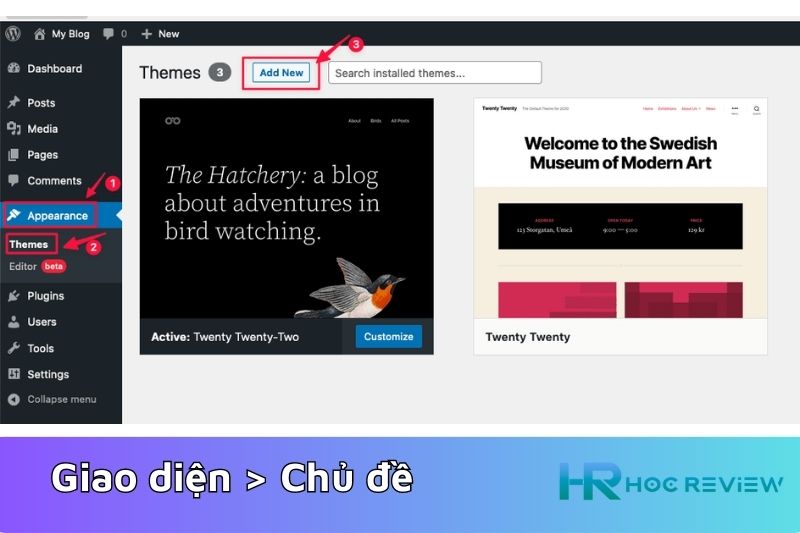
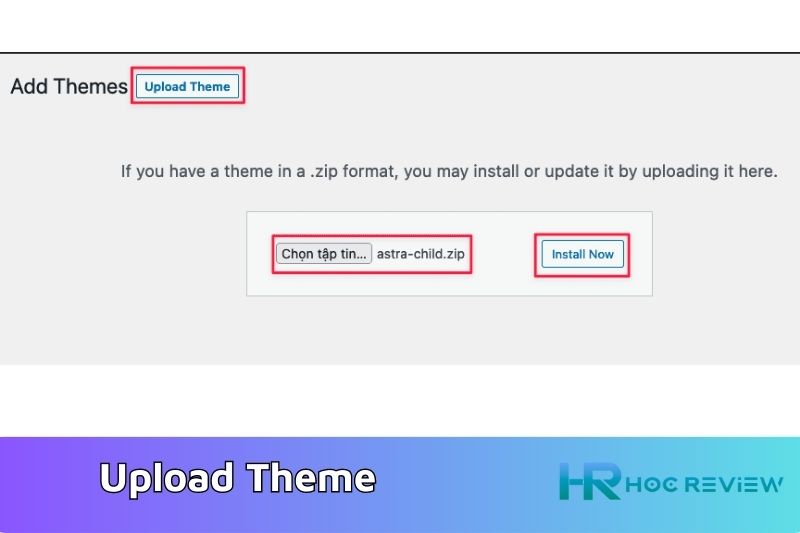
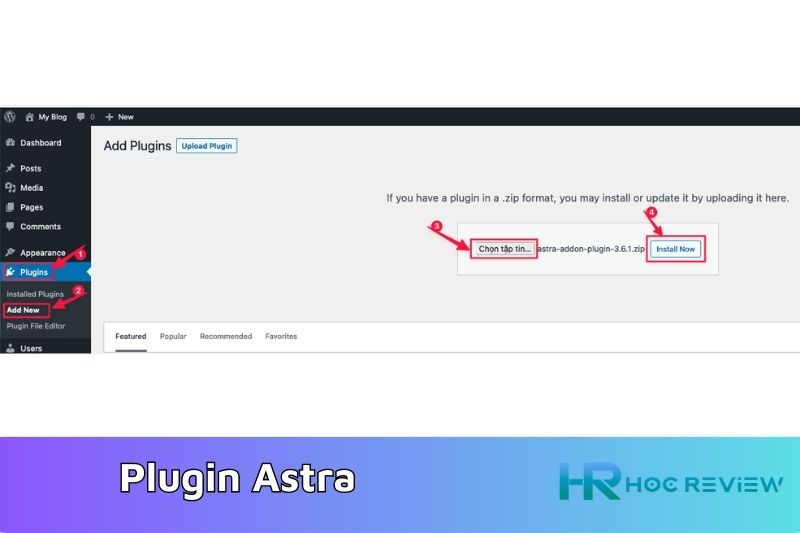
Tiếp theo bạn nhấn Upload Theme => Chọn file Theme đã tải về máy tính => Install Now .

Sau khi cài đặt xong các bạn chọn Giao diện => Chủ đề rồi chọn Astra Child và kích hoạt theme này lên.

Cài đặt Plugin bổ trợ cho Astra theme
Astra sẽ yêu cầu cài đặt 2 theme plugin sau để cài đặt addons và theme: Bạn có thể click vào link đính kèm để tải trực tiếp.
- Plugin bổ trợ Astra: Tải tại đây
- Các trang web cao cấp của Astra: Tải tại đây

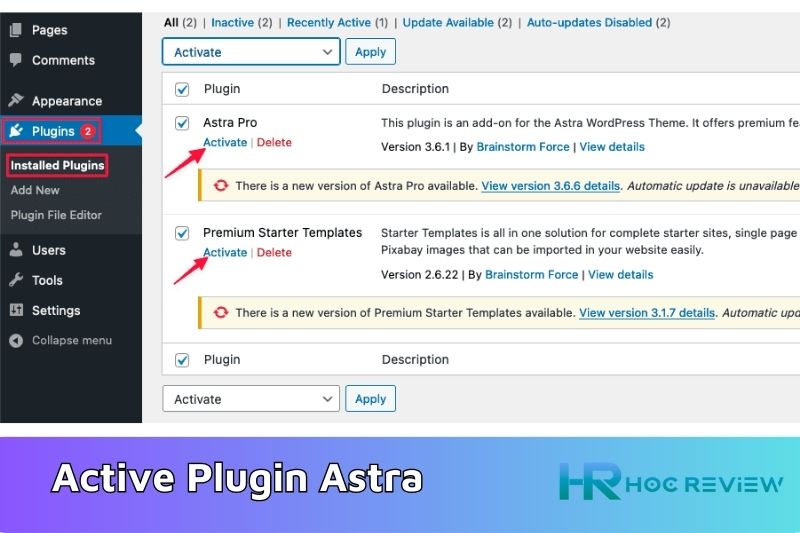
Sau khi cài đặt xong nhấn Kích hoạt để kích hoạt 2 plugin này.

Kích hoạt giấy phép Astra
Chỉ với những bước đơn giản như vậy, bạn đã có thể xây dựng trang web của mình với Astra. Tuy nhiên, với kho giao diện miễn phí, sẽ có hạn chế về số lượng giao diện và tính năng. Nếu bạn cần thêm các tính năng và giao diện đẹp mắt, bạn có thể yêu cầu hỗ trợ từ Nhóm kỹ thuật để kích hoạt giấy phép sử dụng Astra Pro.
Chọn Chủ đề và nhập bản demo
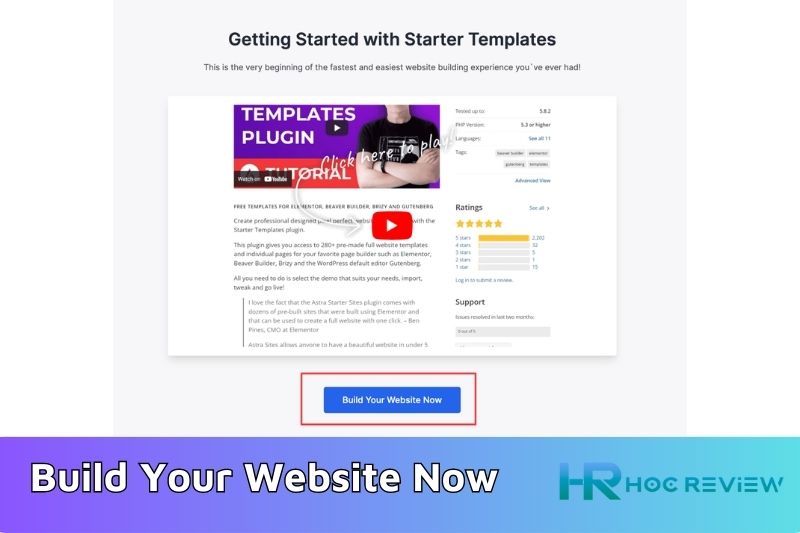
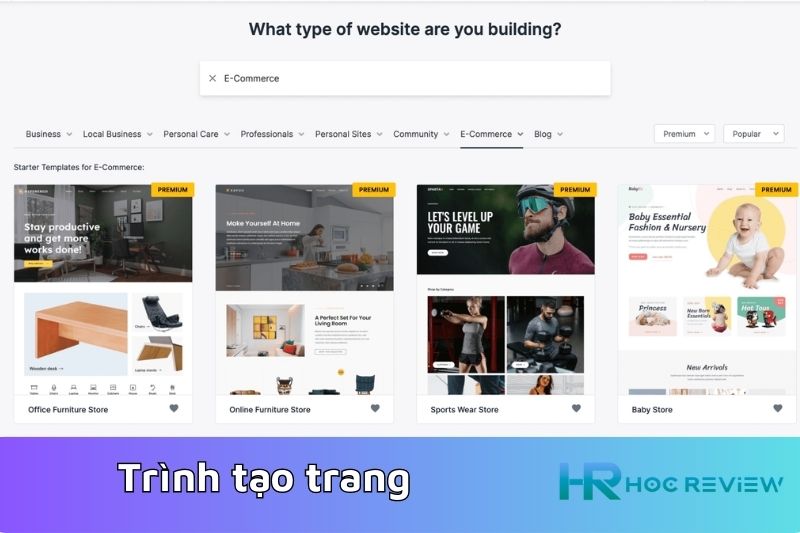
Để tìm và chọn mẫu, chọn Giao diện => Mẫu dành cho người mới bắt đầu, chọn Build Your Website Now.

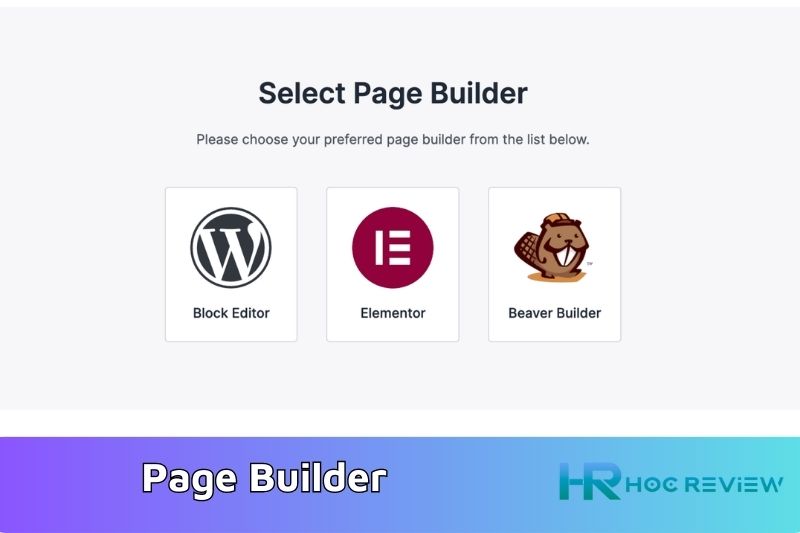
Template Page Builder xuất hiện, mình sẽ chọn Elementor làm công cụ Page Builder chính.

Sau khi được chọn, bạn sẽ thấy tất cả các mẫu Phần tử trình tạo trang . Để sử dụng, vui lòng bấm vào mẫu đó.

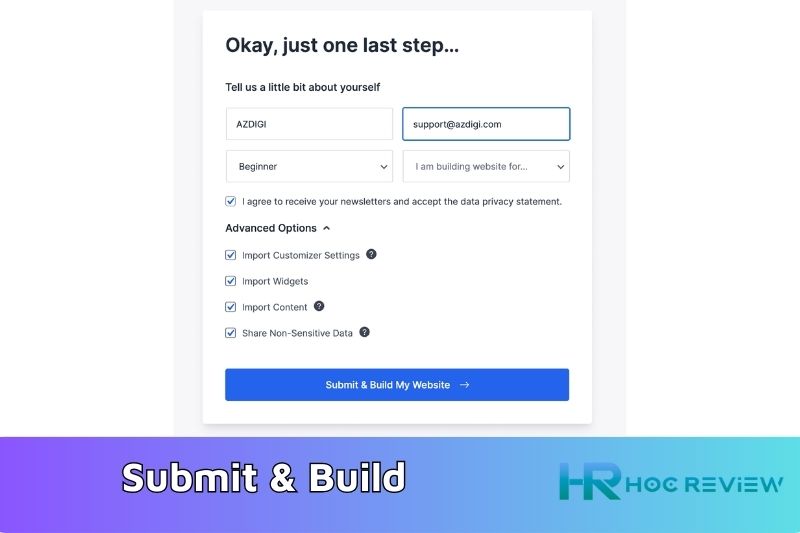
Trong template sẽ có các thành phần được import bao gồm:
- Nhập cài đặt tùy biến
- Nhập tiện ích
- Bắt buộc cài đặt Plugins
- Nhập nội dung

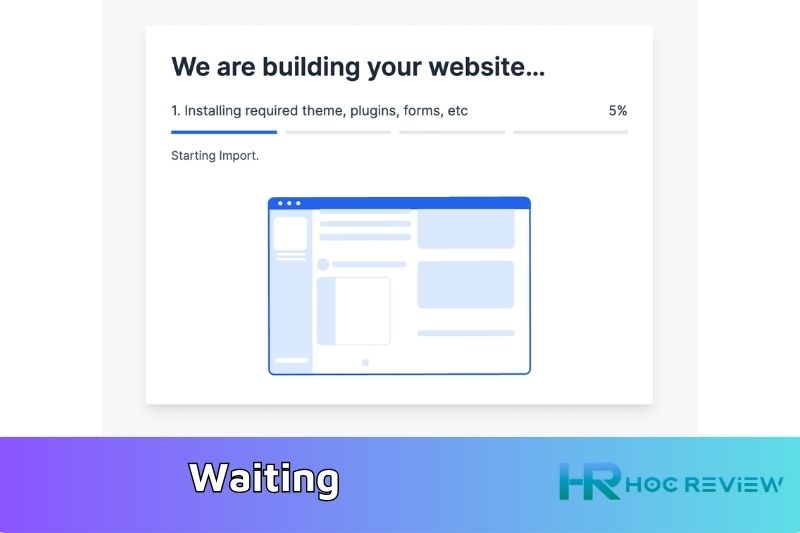
Sau đó bạn chọn Submit & Build My Website.

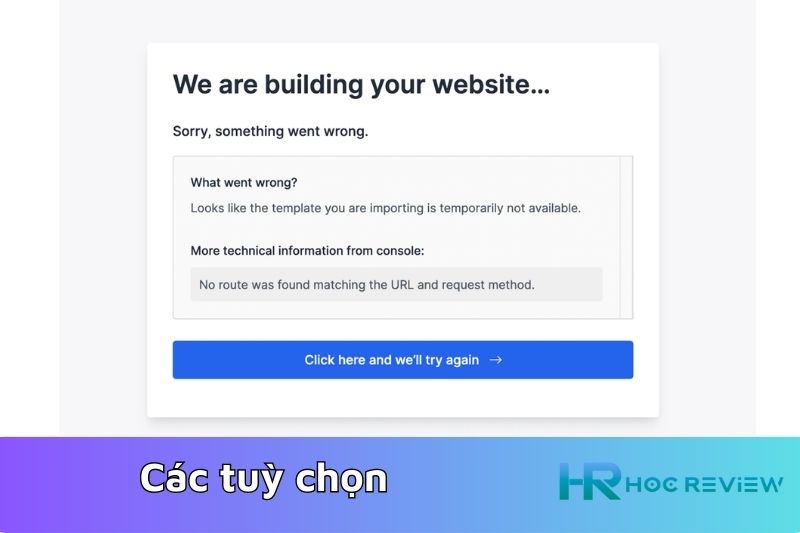
Quá trình nhập sẽ mất vài phút, vui lòng không đóng trình duyệt của bạn cho đến khi quá trình nhập hoàn tất.

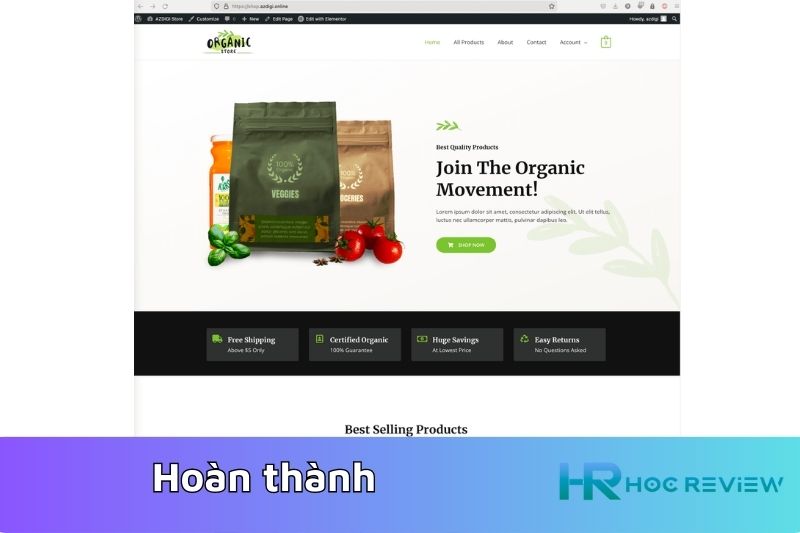
Nếu bạn nhận được thông báo Đã nhập thành công!, quá trình nhập đã thành công. Bây giờ bạn có thể truy cập web để kiểm tra.

Thiết lập tùy chọn chủ đề và tùy biến trong Astra
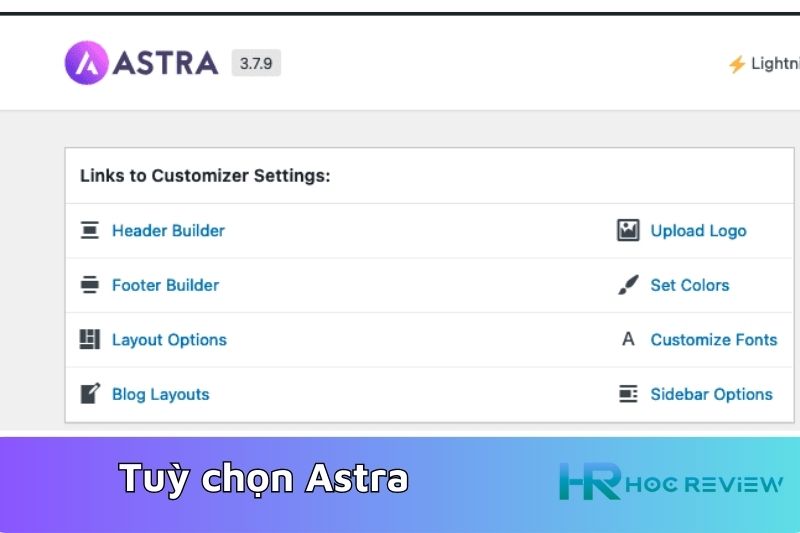
Tùy chọn Astra
Trong mục Tùy chọn Astra, bạn sẽ thấy một số tính năng đặc biệt của chủ đề:

Liên kết đến Tùy chỉnh:
- Trình tạo tiêu đề
- Trình tạo chân trang
- Tùy chọn Giao diện
- Bố cục blog.
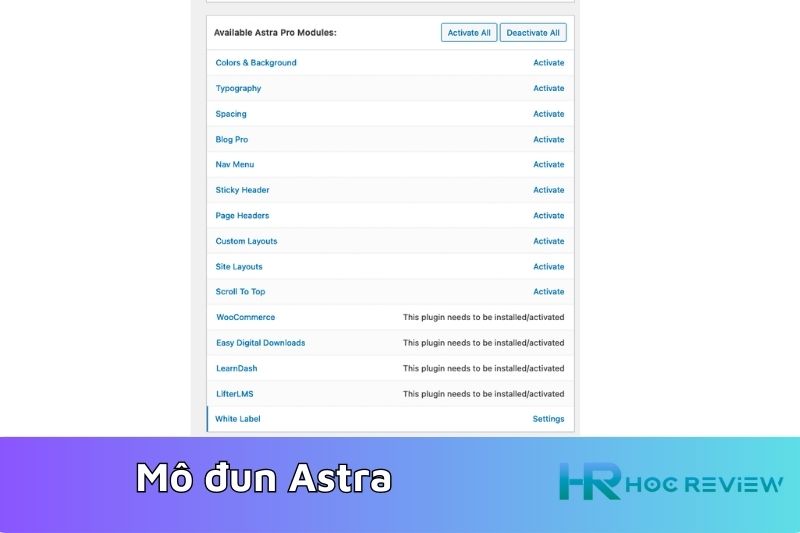
Các mô-đun Astra Pro có sẵn:

Trang này sẽ cài đặt một số mô-đun có sẵn và chỉ dành cho phiên bản PRO.
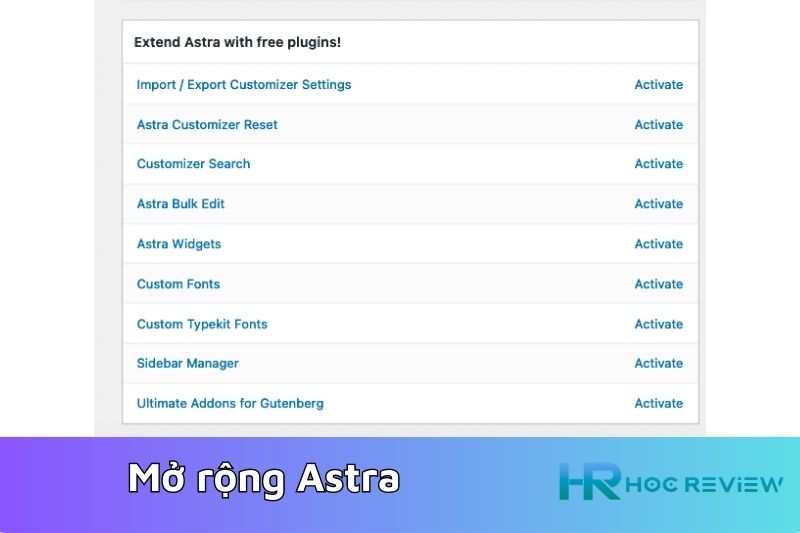
Mở rộng Astra với các plugin free!

Cách tuỳ biến với Astra
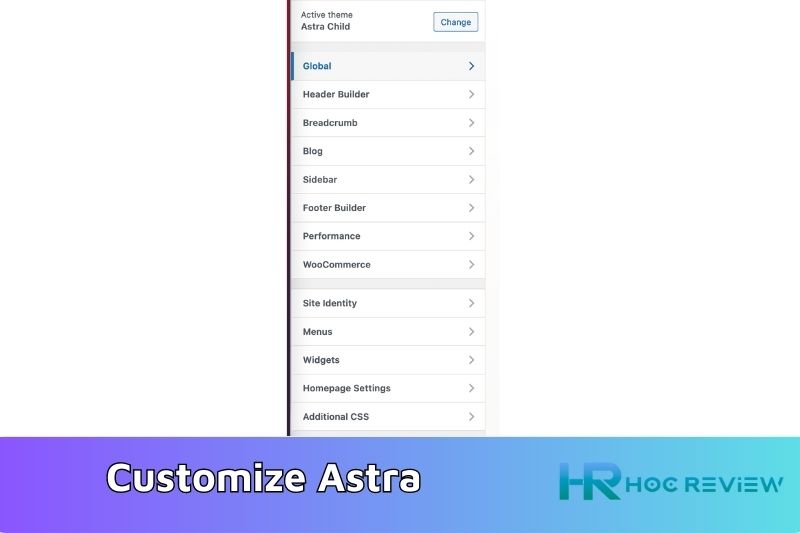
Đây là phần quan trọng vì nó sẽ giúp bạn sửa toàn bộ template và thông tin của mẫu theme Astra này. Để Customize, bạn truy cập vào Giao diện -> Tuỳ chỉnh.
Phần Customize sẽ bao gồm các mục sau như hình dưới.

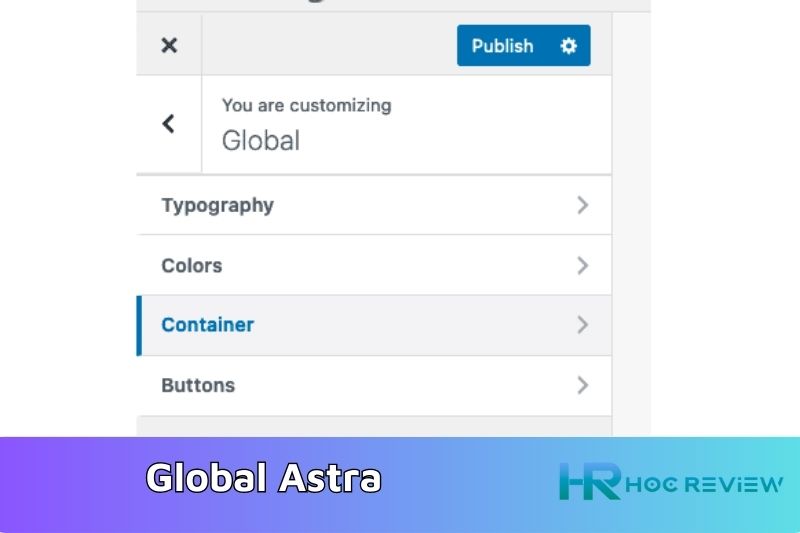
Global
- Typography: Thay đổi kiểu chữ, cỡ chữ
- Colors: Thay đổi màu sắc của trang web
- Container: Sửa đổi bố cục của Trang và Bài đăng
- Buttons: Sửa đổi các nút trong trang web của mình sang các định dạng khác nhau.

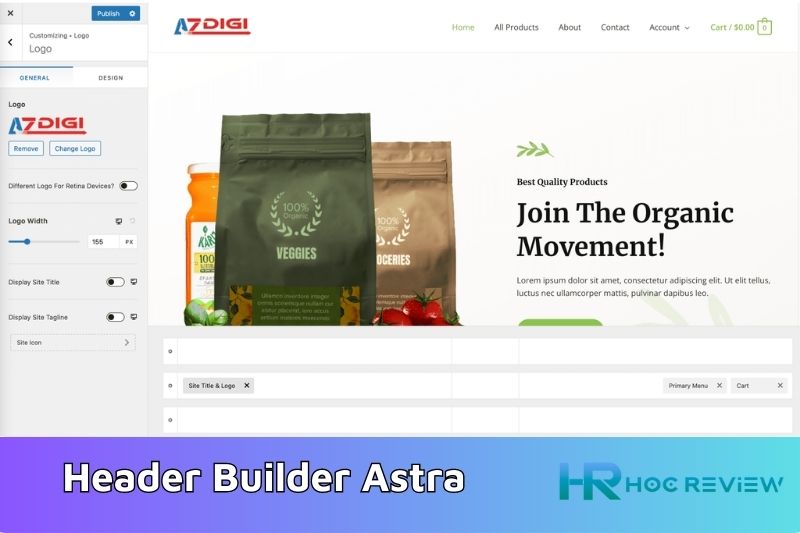
Header Builder
Tính năng Trình tạo tiêu đề giúp bạn chỉnh sửa phần Tiêu đề. Có 2 phần là TỔNG QUAN và THIẾT KẾ, giúp bạn chỉnh sửa gần như toàn bộ phần trên cùng của trang web.
- Tiêu đề trang web và Logo
- Tìm kiếm
- Menu Off-Canvas
- Nút
- Menu chính.

Để sử dụng, bạn chỉ cần nhấn vào các tính năng trên và giao diện tùy chỉnh sẽ hiện ra.
Breadcrumb
Breadcrumbs là một tập hợp các liên kết giúp người dùng định vị vị trí hiện tại của họ trong cấu trúc trang web. Trong Breadcrumb có 3 phần chính:
- Header Position
- Separator
- Alignment
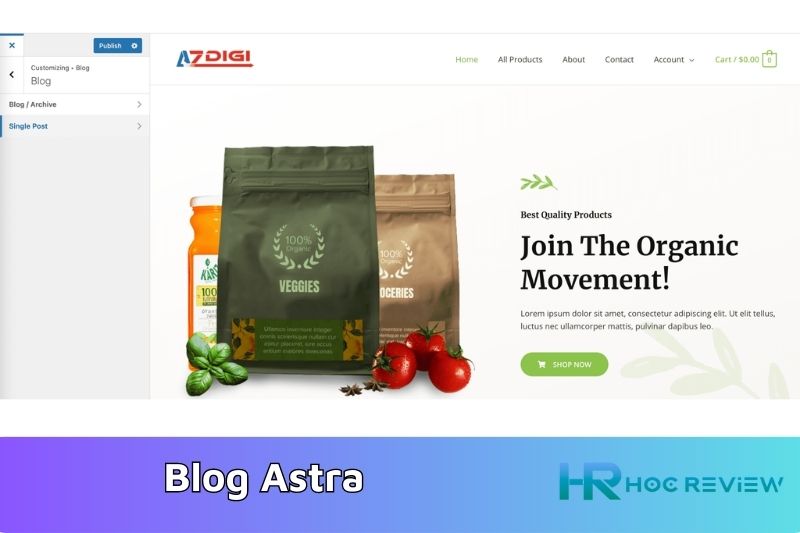
Blog

Trong chức năng này, bạn có thể chỉnh sửa và thay đổi blog và cụ thể là định dạng của bài đăng. Khi sửa đổi, tất cả bài viết của bạn sẽ được áp dụng theo cấu trúc bạn đã tùy chỉnh.
- Blog/Archive
- Content Width
- Post Structure
- Post Content
- Single Post
- Content Width
- Structure
- Title
- Total Number of Related Posts
- Grid Column Layout
- Posts Query
- Posts Structure
- Meta
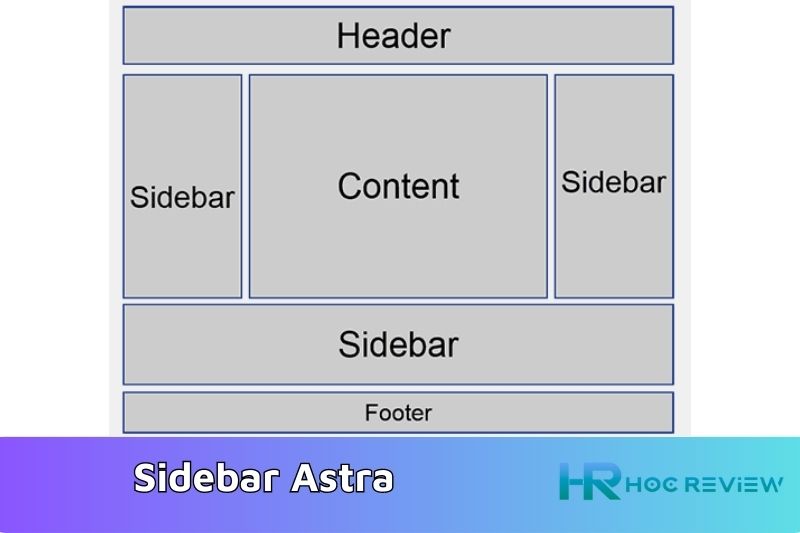
Sidebar
Sidebar là nơi người dùng có thể thêm nội dung tùy ý: bài viết mới, lịch, tìm kiếm,… Sidebar được sử dụng rất linh hoạt, bạn có thể sử dụng sidebar ở phần header, footer, trang vertical bar…

Trong chủ đề Astra này, không có nhiều Thanh bên có sẵn. Tuy nhiên, bạn có thể thêm bằng Elementor.
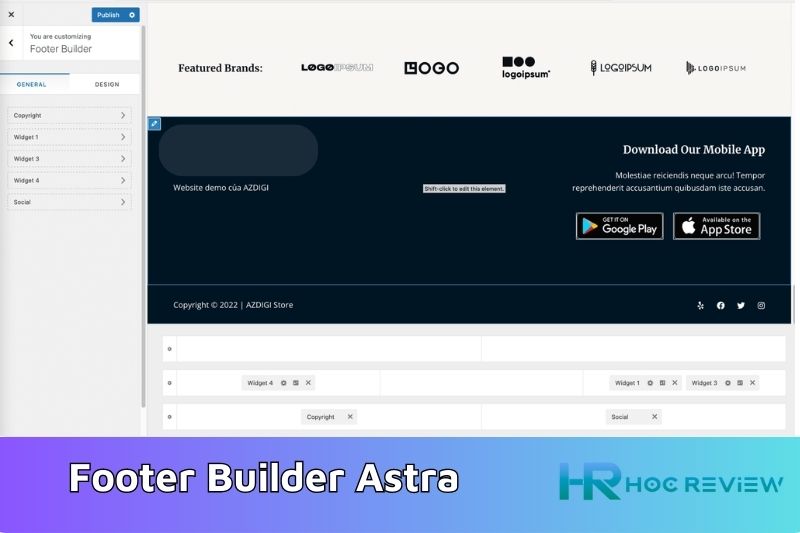
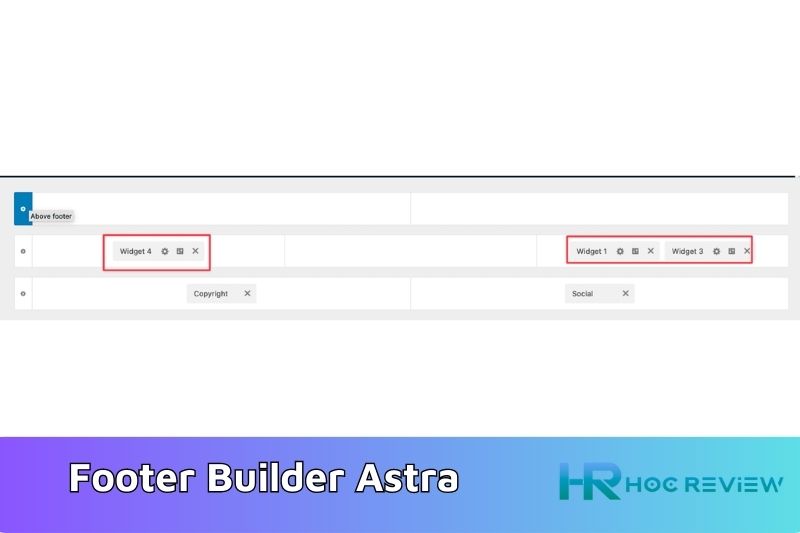
Footer Builder
Tương tự như Header Builder được xây dựng trên đầu trang web. Footer Builder xây dựng phần cuối, footer của trang web.

Ở footer của trang web, có nhiều khu vực có các Widget được tạo sẵn. Bạn có thể chỉnh sửa trực tiếp các Widget này hoặc thêm các Widget mới để xây dựng footer đẹp hơn.
Để chỉnh sửa, hãy di chuột qua Widget và chọn General hoặc Design.

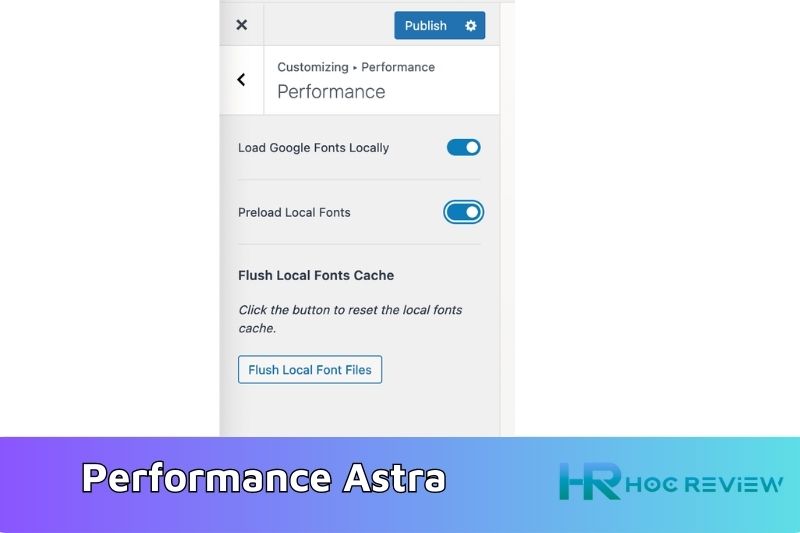
Performance

Hiệu suất là tính năng tối ưu hóa hiệu suất tự động tích hợp của nhà phát triển. Trong chủ đề Astra, nhà phát triển chỉ có sẵn 2 tính năng chính:
- Tải phông chữ Google cục bộ
- Tải trước phông chữ cục bộ
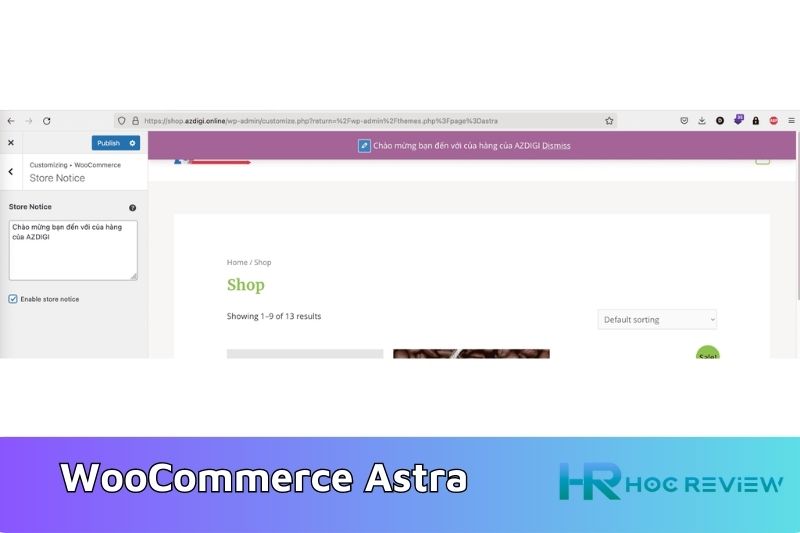
WooCommerce

Không giống như các giao diện chủ đề Astra khác, chủ đề sản phẩm sẽ có tính năng cho phép bạn tùy chỉnh một số thuộc tính của WooCommerce .
- Store Notice: Lưu trữ thông báo
- Product Catalog: Danh mục sản phẩm
- Single Product: Sản phẩm đơn lẻ
- Product Image: Hình ảnh sản phẩm
- Cart: Giỏ hàng
- Checkout: Thanh toán
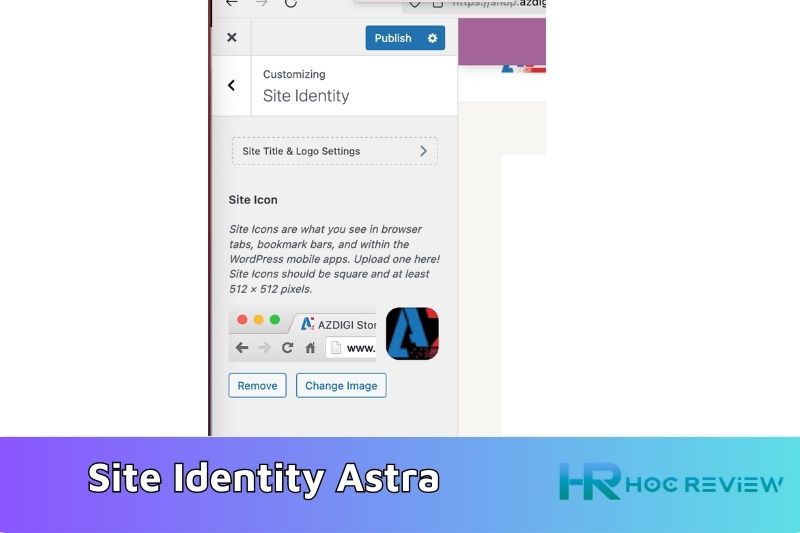
Site Identity

Phần Site Identity liên kết với Header Builder khá nhiều. Bởi vì ở đây, bạn có thể tùy chỉnh Cài đặt Tiêu đề & Logo Trang web và Favicon.
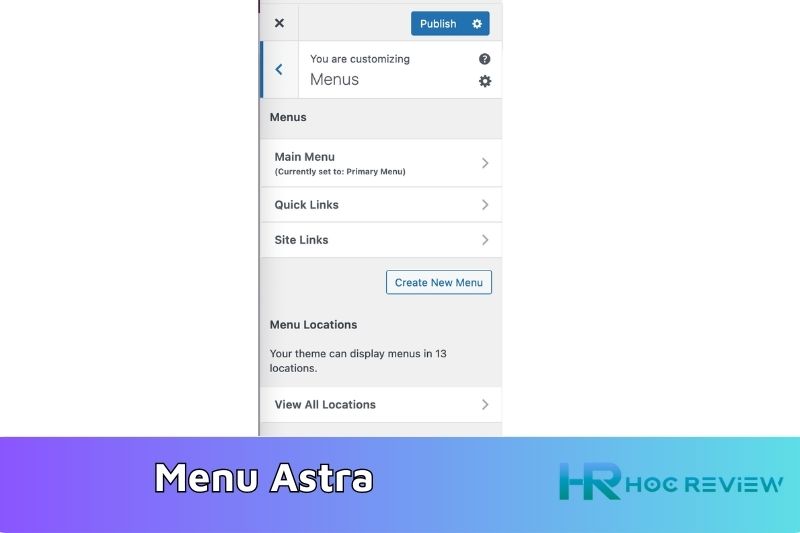
Menu

Ngoài cách tùy chỉnh menu ở phần Appearance => Menus, bạn cũng có thể tùy chỉnh menu trực tiếp tại đây. Để thêm một menu mới, hãy nhấp vào Add Items.
Widgets
Widget WordPress (gọi tắt là Widget) là một hệ thống các công cụ của WordPress cho phép bạn thêm nội dung mới, định hình danh sách bài viết.

Chủ đề Astra được tích hợp sẵn 10 Widget với các vị trí khác nhau và bạn có thể thêm nhiều khối trong mỗi Widget. Đối với mỗi khối, bạn có thể sử dụng nó làm trình chỉnh sửa bài đăng.
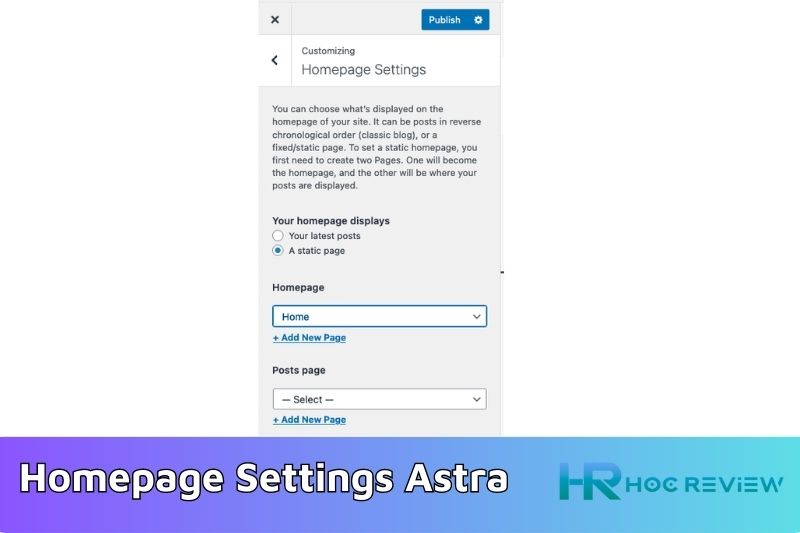
Homepage Settings

Khi sử dụng phần này vì bạn đã sử dụng Elementor để xây dựng. Phần quan trọng ở đây là chọn những gì trang chủ của bạn sẽ hiển thị. Và mặc định trong Homepage Settings sẽ lấy tên Page là Home để hiển thị.
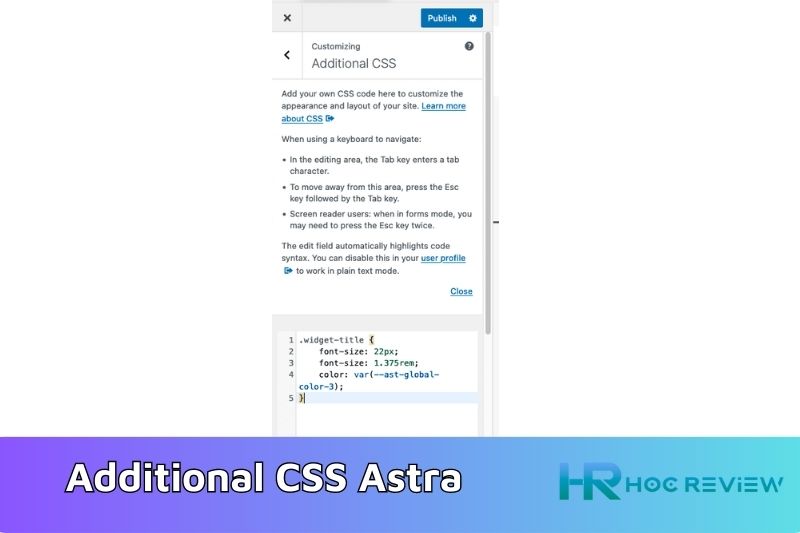
Additional CSS

Hầu hết các chuyên gia thiết kế trang web thường làm việc với phần này. Thay vì phải chỉnh sửa code CSS trực tiếp trong theme sẽ ảnh hưởng đến theme và gây ra các lỗi không mong muốn thì bạn có thể chỉnh sửa CSS tại mục này.
Xem thêm:
Cài đặt Astra Theme trên WordPress khá đơn giản và nhanh chóng, chỉ cần tìm và cài đặt trực tiếp từ trang quản trị WordPress hoặc tải tệp zip từ trang web của Astra Theme và cài đặt thủ công.
Sau đó, bạn có thể tùy chỉnh các tùy chọn thiết kế và chức năng của chủ đề theo sở thích của mình. Việc cài đặt Astra Theme cần được thực hiện cẩn thận để đảm bảo tính ổn định và bảo mật của trang web của bạn.